jQuery UI Tabs destroy() Method
Last Updated :
18 Dec, 2021
jQuery UI consists of GUI widgets, visual effects, and themes implemented using jQuery, CSS, and HTML. jQuery UI is great for building UI interfaces for the webpages. jQuery UI tabs widget helps us to put some content in different tabs and allow us to switch between them. In this article, we will see how to use destroy() method in jQuery UI slider.
The destroy() method is used to destroy all the tabs in jQuery UI.
Syntax:
$( ".selector" ).tabs("destroy");
Parameters: This method does not accept any parameter.
Approach: First, add jQuery UI scripts needed for your project.
<link href = “https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css” rel = “stylesheet”>
<script src = “https://code.jquery.com/jquery-1.10.2.js”></script>
<script src = “https://code.jquery.com/ui/1.10.4/jquery-ui.js”></script>
Example:
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
rel="stylesheet">
<script src=
</script>
<script src=
</script>
<script>
$(function () {
$("#gfg").tabs();
});
function g() {
$("#gfg").tabs("destroy");
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI tabs disable method</h3>
<div id="gfg">
<ul>
<li><a href="#gfg1">Tab 1</a></li>
<li><a href="#gfg2">Tab 2</a></li>
<li><a href="#gfg3">Tab 3</a></li>
</ul>
<div id="gfg1">
<p>tab Number -1</p>
</div>
<div id="gfg2">
<p>tab Number -2</p>
</div>
<div id="gfg3">
<p>tab Number -3</p>
</div>
</div>
<button onclick="g()">
Click To Destroy
</button>
</body>
</html>
|
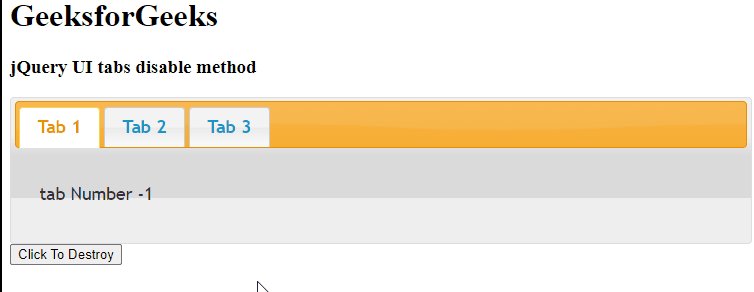
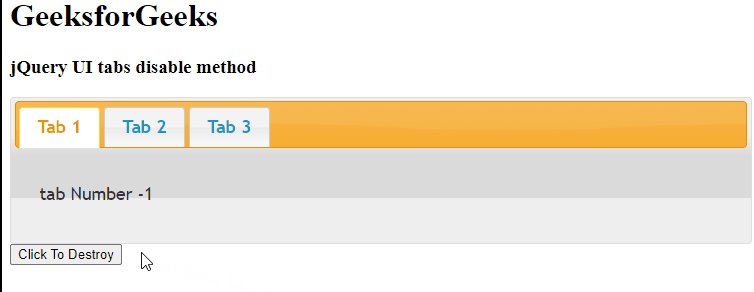
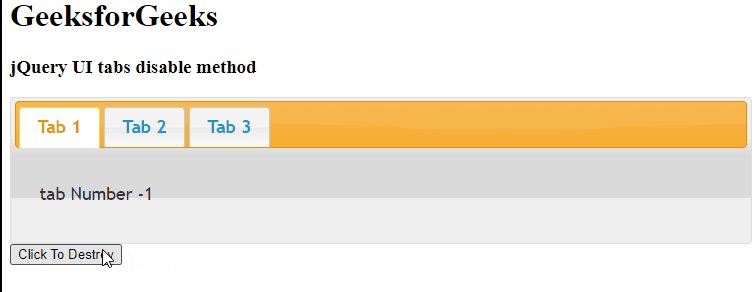
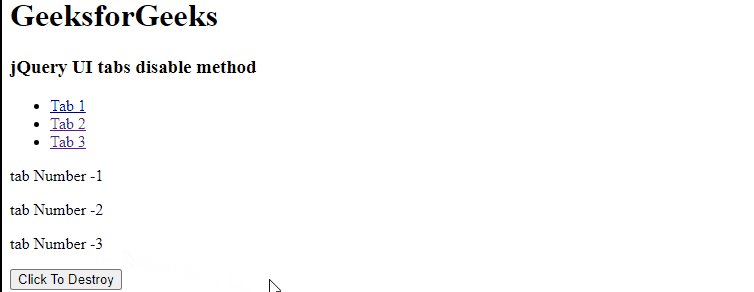
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...