jQuery UI Sortable out Event
Last Updated :
13 Dec, 2021
jQuery UI consists of GUI widgets, visual effects, and themes implemented using Query JavaScript Library. jQuery UI is great for building UI interfaces for the webpages. It can be used to build highly interactive web applications or can be used to add widgets easily.
The jQuery UI Sortable out event is used to trigger when a sortable item is moved away from a sortable list.
Syntax:
-
Initialize the sortable widget with the out callback function:
$(".selector").selectable({
out: function( event, ui ) {}
});
-
Bind an event listener to the sortout event:
$( ".selector" ).on( "sortout", function( event, ui ) {} );
Parameters:
- event: This event is triggered when the user stopped the sorting with a position change of DOM.
- ui: This is of type object with below-given options.
- helper: The jQuery object representing the sorted helper.
- item: The jQuery object represents the current dragged item.
- offset: The current absolute position of the helper object which is represented as { top, left }.
- position: The current position of the helper object which is represented as { top, left }.
- originalPosition: The original position of the helper object which is represented as { top, left }.
- sender: The sortable item of type jQuery object coming from moving from one sortable to another.
CDN Link: First, add jQuery UI scripts needed for your project.
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
</script>
<script src=
</script>
<style>
#sortable {
list-style-type: none;
width: 50%;
}
#sortable li {
margin: 10px 0;
padding: 0.5em;
font-size: 25px;
height: 20px;
}
</style>
<script>
$(function () {
$("#sortable").sortable({
out: function( event, ui ) {
alert("Out Event Triggered!")
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h4>jQuery UI Sortable out Event</h4>
<ul id="sortable">
<li class="ui-state-default">BCD</li>
<li class="ui-state-default">CAB</li>
<li class="ui-state-default">BAC</li>
<li class="ui-state-default">BCA</li>
<li class="ui-state-default">ABC</li>
</ul>
</center>
</body>
</html>
|
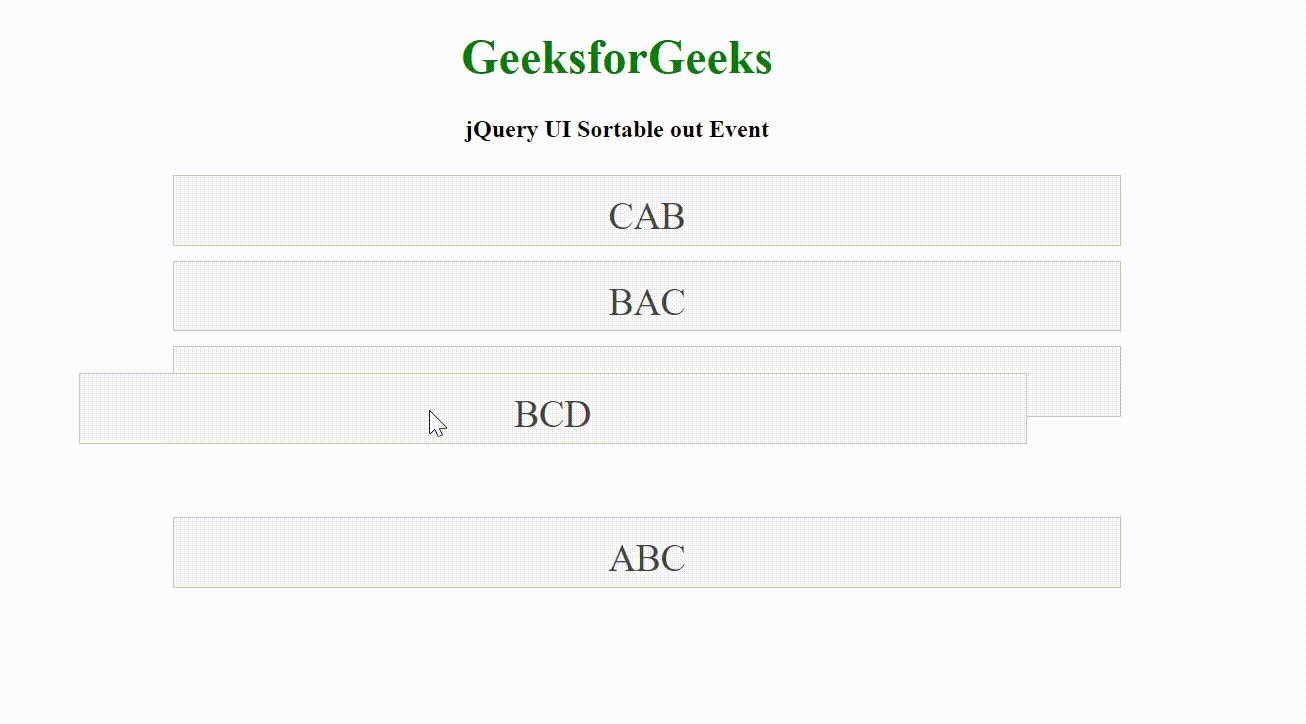
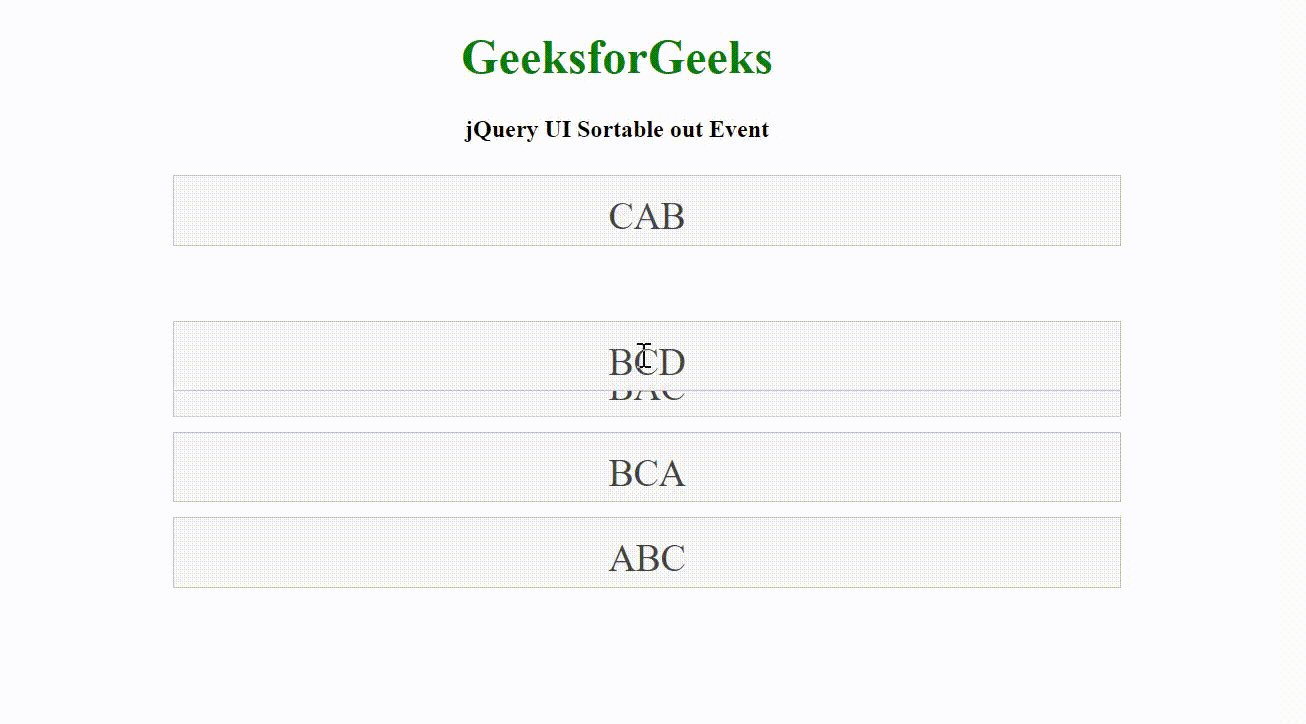
Output:

Reference: https://api.jqueryui.com/sortable/#event-out
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...