jQuery UI Sortable forceplaceholderSize Option
Last Updated :
25 Jan, 2022
jQuery UI is a web-based technology and consists of GUI widgets, visual effects, and themes implemented using the jQuery, JavaScript Library. jQuery UI is the best tool for building UI interfaces for the webpages. It can also be used to build highly interactive web applications or can be used to add widgets easily.
In this article, we will learn how to use the jQuery UI Sortable forcePlaceholderSize Option. Using this option, we can use it to forces the placeholder to have a size. The default value of this option is false.
Syntax:
The forcePlaceholderSize option takes a boolean value and the syntax is as follows.
$( "Selector" ).sortable({
forcePlaceholderSize: true
});
-
Get the forcePlaceholderSize option
var forcePlaceholderSize= $( ".selector" )
.sortable( "option", "forcePlaceholderSize" );
-
Set the forcePlaceholderSize option
$( ".selector" ).sortable( "option",
"forcePlaceholderSize", true );
CDN Link: The following jQuery Mobile scripts will be needed for your project so we need to add these scripts to your project.
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
Example: This example describes the uses of the jQuery UI Sortable forcePlaceholderSize Option.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
<script
src=
</script>
<script
src=
</script>
<style>
#sortable {
list-style-type: none;
width: 50%;
}
#sortable li {
margin: 10px;
padding: 0.5em;
font-size: 25px;
height: 20px;
background-color: green;
}
#gfg
{
margin-left: 50px;
}
#btn
{
margin-left: 50px;
padding: 0.5;
font-size: 20px;
height: 40px;
width: 40%;
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
var forcePlaceholderSize = $("#sortable")
.sortable("option", "forcePlaceholderSize");
document.getElementById('gfg').innerHTML +=
"ForcePlaceholderSize Value : "
+ forcePlaceholderSize;
});
});
$(function () {
$("#sortable").sortable();
$( "#sortable" ).sortable({
forcePlaceholderSize: true
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Sortable forcePlaceholderSize Option</h3>
<ul id="sortable">
<li id='hndl'>Geeks1</li>
<li>Geeks2</li>
<li>Geeks3</li>
</ul>
<input type="button" id="btn"
value="Get ForcePlaceholderSize">
<h3><span id="gfg"></span></h3>
</center>
</body>
</html>
|
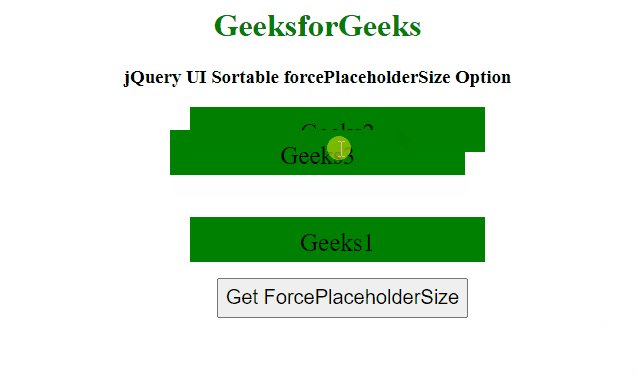
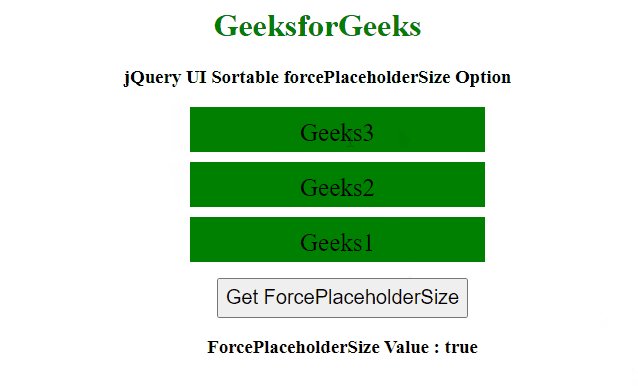
Output:

jQuery UI Sortable forcePlaceholderSize Option
Reference: https://api.jqueryui.com/sortable/#option-forcePlaceholderSize
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...