jQuery UI Datepicker maxDate Option
Last Updated :
19 Mar, 2021
jQuery UI consists of GUI widgets, visual effects, and themes implemented using jQuery, CSS, and HTML. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI Datepicker maxDate option is used to set the maximum selectable date. If we set it to null, there is no maximum date.
Syntax:
$( ".selector" ).datepicker({
maxDate: "+1m +1w"
});
CDN Link: First, add jQuery UI scripts needed for your project.
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
Example:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link href=
rel="stylesheet" />
</script>
</script>
<script>
$(function () {
$("#gfg").datepicker({
maxDate: "+3m"
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Datepicker maxDate Option</h3>
<div>Enter Date: <input type="text" id="gfg" /></div>
</body>
</html>
|
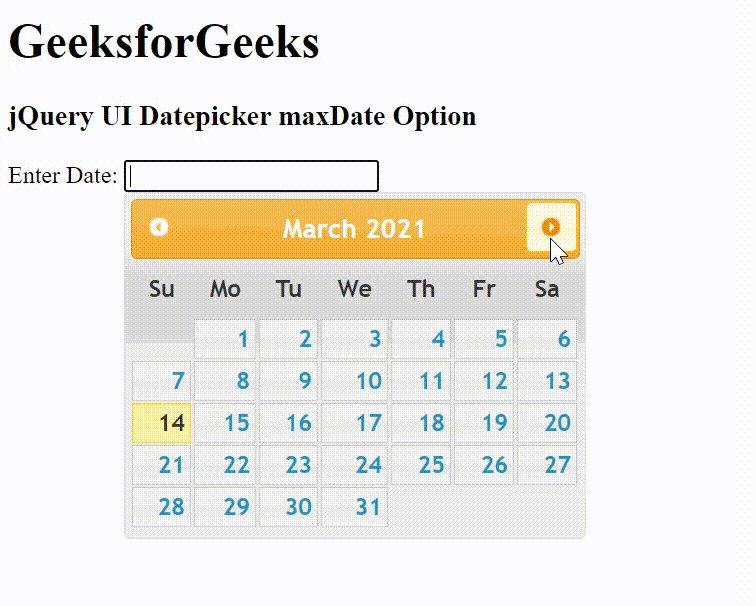
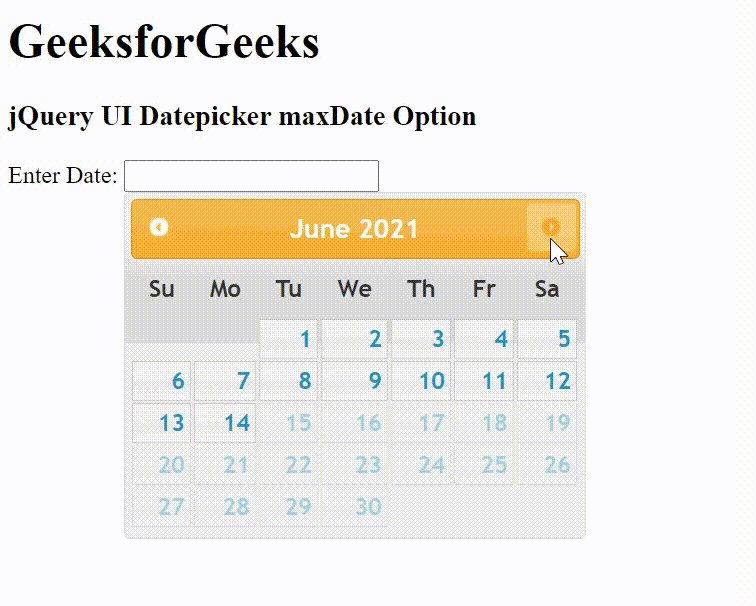
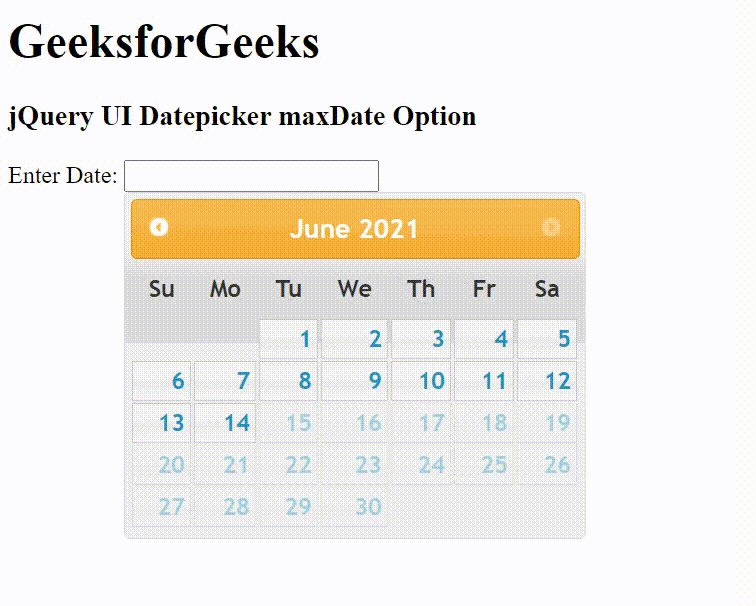
Output:

maxDate option
Reference: https://api.jqueryui.com/datepicker/#option-maxDate
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...