jQuery select() Method
Last Updated :
07 Jul, 2023
The jQuery select() method is an inbuilt method that is used when some letters or words are selected (or marked) in a text area or a text field.
Syntax:
$(selector).select(function);
Parameter: This method accepts a single parameter function which is optional. The function parameter will run after the select method call.
Below examples illustrates the select() method in jQuery:
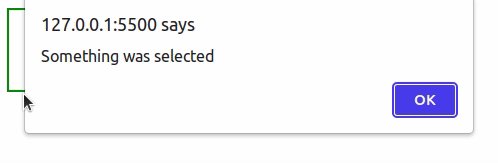
Example 1: In this example, a pop-op will come out when we select something in the box.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Select Method</title>
<script src=
</script>
<script>
$(document).ready(function () {
$("input").select(function () {
alert("Something was selected");
});
});
</script>
<style>
div {
width: 250px;
height: 40px;
padding: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<input type="text" value="GeeksforGeeks!">
</div>
</body>
</html>
|
Output:

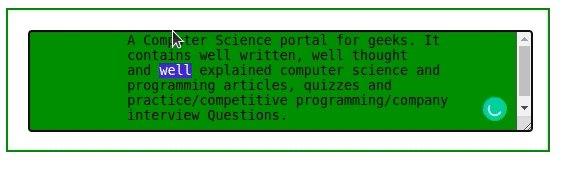
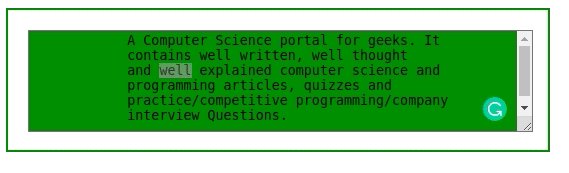
Example 2: In this example, the background color will change when we select something in the box.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Select Method</title>
<script src=
</script>
<script>
$(document).ready(function () {
$("div").select(function () {
$("textarea").css(
"background-color", "green");
});
});
</script>
<style>
div {
width: 500px;
height: 100px;
padding: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<textarea>
A Computer Science portal for geeks. It
contains well written, well thought
and well explained computer science and
programming articles, quizzes and
practice/competitive programming/company
interview Questions.
</textarea>
</div>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...