jQuery prependTo() method
Last Updated :
10 Jul, 2023
The prependTo() method is an inbuilt method in jQuery that is used to insert HTML elements or some content at the beginning of the selected element.
Syntax:
$(content).prepend(selector)
Parameters: This function accepts two parameters as mentioned above and described below:
- content: It is a required parameter and is used to specify the content to be inserted.
- selector: It is a required parameter and is used to specify the elements to prepend the content.
Return Value: This method returns the selected element with the specific changes made by the prependTo method.
The below example illustrates the prependTo() method in jQuery:
Example:
html
<!DOCTYPE html>
<html>
<head>
<title>The prependTo Method</title>
<script src=
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("<span>Welcome to </span>").prependTo("p");
});
});
</script>
<style>
div {
width: 350px;
min-height: 180px;
font-weight: bold;
padding: 20px;
font-size: 25px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<p>GeeksforGeeks!</p>
<button>Click Here!</button>
</div>
</body>
</html>
|
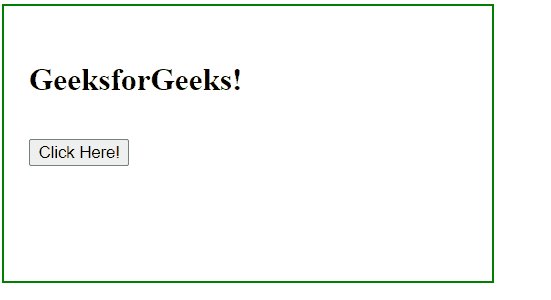
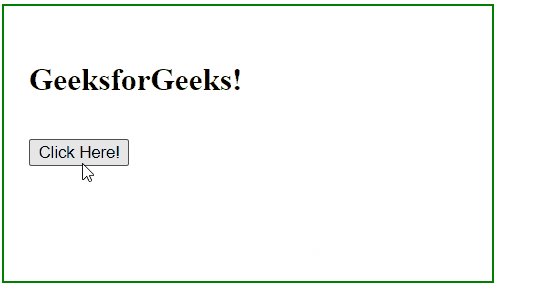
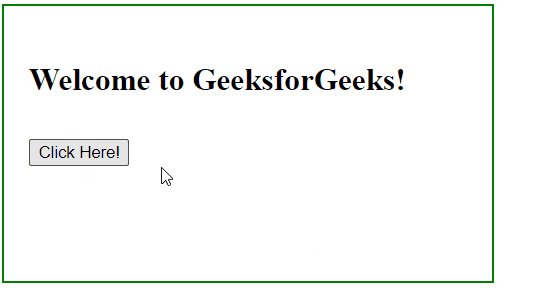
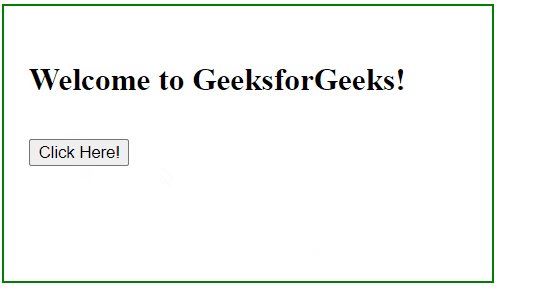
Output:

Related Articles:
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...