jQuery multiple elements Selector
Last Updated :
17 Nov, 2022
The jQuery multiple elements Selector is used to select multiple elements of an HTML document.
Syntax:
$("element1, element2, element3, ...")
Parameter:
- element: This parameter is required to specify the elements to be selected.
Example 1: In this example, we will select the multiple elements by using jQuery multiple elements Selector.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
$("h2, div, span").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<h1>Welcome to GeeksforGeeks</h1>
<h2>Geeks1</h2>
<div>Geeks2</div>
<p>Geeks3</p>
<p><span>Geeks4</span></p>
</center>
</body>
</html>
|
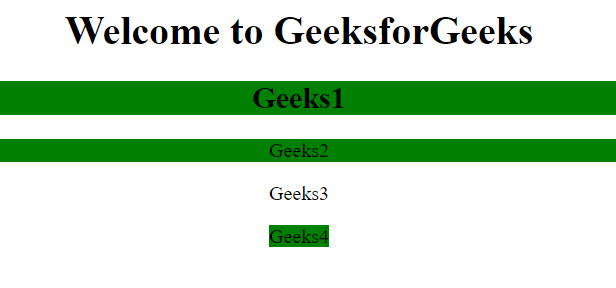
Output:

Example 2: In this example, we will select all the elements by using * selector.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
$("*").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<h1>Welcome to GeeksforGeeks</h1>
<h2>Geeks1</h2>
<div>Geeks2</div>
<p>Geeks3</p>
<p><span>Geeks4</span></p>
</center>
</body>
</html>
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...