JQuery | isNumeric() method
Last Updated :
27 Apr, 2020
This isNumeric() Method in jQuery is used to determines whether its argument represents a JavaScript number.
Syntax:
jQuery.isNumeric( value )
Parameters: The isNumeric() method accepts only one parameter that is mentioned above and described below:
- value: This parameter is the value to be tested.
Return Value: It returns the boolean value.
Below examples illustrate the use of isNumeric() method in jQuery:
Example 1: In this example, the isNumeric() method checks an value to see if it’s a numeric.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | isNumeric () method</title>
</head>
<body style="text-align:center;">
<h1 style="color: green">
GeeksForGeeks
</h1>
<h3>JQuery | isNumeric () method</h3>
<b>Check the following value are Numeric or not </b>
<br>
<p></p>
<script>
//document.location
$( "p" ).append("123 : " +$.isNumeric( 123 )
+"<br>" + "0 : " + $.isNumeric( "0" )
+"<br>" + "0x6F : " +$.isNumeric( "0x6F" )
+"<br>" + "3e7 : " +$.isNumeric( "3e7" )
+"<br>" + "3.14 : " +$.isNumeric( "3.14" )
+"<br>" + "-1 : " + $.isNumeric( -1 ));
</script>
</body>
</html>
|
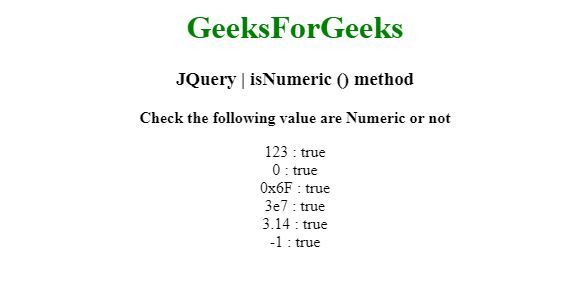
Output:

Example 2: In this example, the isNumeric() method also checks an value to see if it’s a numeric.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | isNumeric () method</title>
<script src=
</head>
<body style="text-align:center;">
<h1 style="color: green">
GeeksForGeeks
</h1>
<h3>JQuery | isNumeric () method</h3>
<b>Check the following value are Numeric or not </b>
<br>
<p></p>
<script>
//document.location
$( "p" ).append("undefined : " +$.isNumeric( undefined )
+"<br>" + "Infinity : " + $.isNumeric( "Infinity " )
+"<br>" + "true : " +$.isNumeric( "true " )
+"<br>" + "null : " +$.isNumeric( "null " )
+"<br>" + "NaN : " +$.isNumeric( "NaN " )
+"<br>" + "-0x42 : " + $.isNumeric( "-0x42" ));
</script>
</body>
</html>
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...