jQuery focusin() Method
Last Updated :
07 Jul, 2023
The jQuery focusin() is an inbuilt method that is used to gain focus on the selected element.
Syntax:
$(selector).focusin(function);
Parameter: It accepts an optional parameter “function” which gain focus on the selected element.
jQuery examples to show the working of focusin() method:
Example 1: In the below code, parameter function is passed.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
$("div").focusin(function () {
$(this).css("background-color", "green");
});
});
</script>
<style>
div {
border: 2px solid black;
width: 50%;
padding: 20px;
}
input {
padding: 5px;
margin: 10px;
}
</style>
</head>
<body>
<div>
Enter name:
<input type="text">
<br>
</div>
</body>
</html>
|
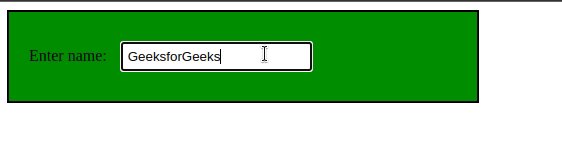
Output:

Example 2: In the below code, no parameter is passed.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
$("#foc").click(function () {
$(this).focusin().css(
"background-color", "lightgreen");
});
});
</script>
<style>
div {
border: 2px solid black;
width: 50%;
padding: 20px;
}
input {
padding: 5px;
margin: 10px;
}
</style>
</head>
<body>
<div>
Enter name:
<input id="foc" type="text">
<br>
</div>
</body>
</html>
|
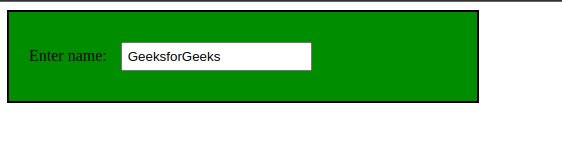
Output:

Share your thoughts in the comments
Please Login to comment...