jQuery dblclick() Method
Last Updated :
11 Jan, 2024
jQuery dblclick() is an inbuilt method that is used to trigger the double-click event to occur. This method occurs when the selected element will be double-clicked.
Syntax:
$(selector).dblclick(args);
Here “selector” is the selected element.
Parameters:
It accepts an optional parameter “args” which specifies a function that does a specific task after double clicking.
jQuery examples to show the working of dblclick() method:
Example 1: In the below code, no function is passed to this method.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
//jQuery code to show dblclick method
$(document).ready(function () {
$("div").click(function () {
$("div").dblclick();
});
});
</script>
<style>
div {
display: block;
width: 370px;
padding: 10px;
font-size: 25px;
border: 2px solid green;
align-items: center;
}
</style>
</head>
<body>
<center>
<div ondblclick="alert(
'dblclick event has been triggered')">
Click me to trigger dblclick event
</div>
</center>
</body>
</html>
|
Output:

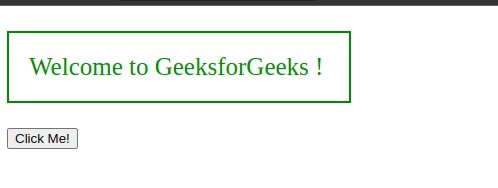
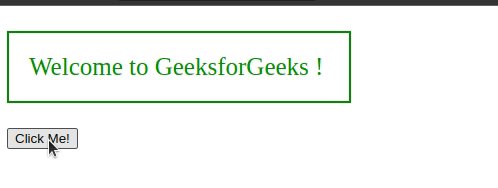
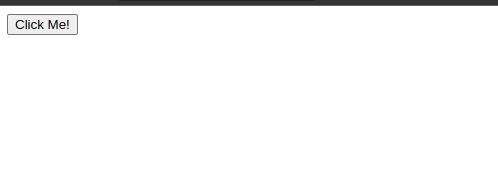
Example 2: In the below code, the function is passed to dblclick() method.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
$("button").dblclick(function () {
$("p").fadeOut();
});
});
</script>
<style>
p {
display: block;
padding: 20px;
color: green;
width: 300px;
border: 2px solid green;
font-size: 25px;
}
</style>
</head>
<body>
<p>Welcome to GeeksforGeeks !</p>
<button> Click Me! </button>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...