jQuery clone() Method
Last Updated :
07 Jul, 2023
The clone() method is an inbuilt method in jQuery that is used to make a copy of selected elements including its child nodes, text, and attributes.
Syntax:
$(selector).clone(true|false)
Parameters: This method accepts an optional parameter that could be either true or false specifying whether the event handler should be copied or not.
Return Value: It returns the cloned elements for the selected element.
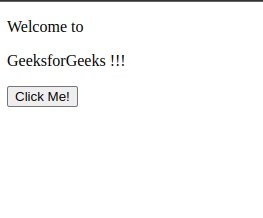
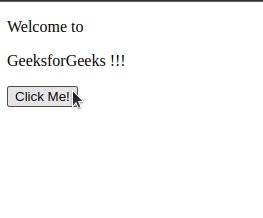
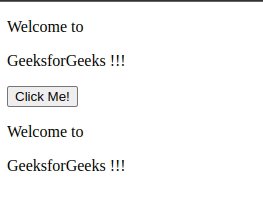
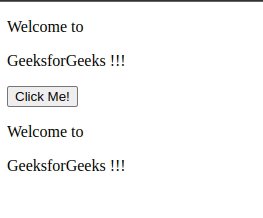
Example 1: In this example, the clone() method does not contain any parameters.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").clone().appendTo("body");
});
});
</script>
</head>
<body>
<p>Welcome to</p>
<p>GeeksforGeeks !!!</p>
<button>Click Me!</button>
</body>
</html>
|
Output:

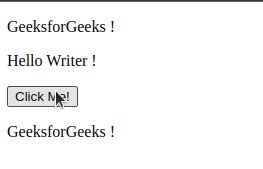
Example 2: In the below code, true is passed to the clone method.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("body").append($("p:first").clone(true));
});
$("p").click(function () {
$(this).animate({
fontSize: "+=1px"
});
});
});
</script>
</head>
<body>
<p>GeeksforGeeks !</p>
<p>Hello Writer !</p>
<button>Click Me!</button>
</body>
</html>
|
In this example, the code event handler animation will work when you click on the “GeeksforGeeks” and this will also reflect on the cloned elements.
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...