jQuery blur() Method
Last Updated :
11 Jan, 2024
jQuery blur() is an inbuilt method that is used to remove focus from the selected element. This method starts the blur event or it can be attached a function to run when a blur event occurs.
Syntax:
$(selector).blur(function)
Parameters:
It accepts an optional parameter “function”.
jQuery examples to show the working of blur() function:
Example 1: In the below code, no function is passed to the blur method.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
$("#btn").click(function () {
$("input").blur();
$("p").html(
"This is blur method that is used!!!");
});
});
</script>
</head>
<body>
Enter Value:
<input type="text">
<br><br>
<button id="btn">
start blur event!!!
</button>
<p style="color:green"></p>
</body>
</html>
|
Output:

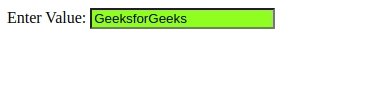
Example 2: In the below code, function is passed to the blur method.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
$("input").blur(function () {
$(this).css("background-color", "#ADFF2F");
});
});
</script>
</head>
<body>
Enter Value:
<input type="text" name="fullname">
</body>
</html>
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...