jQuery [attribute^=value] Selector
Last Updated :
10 Jul, 2023
The jQuery [attribute^=value] selector is used to select all elements with a given attribute specified by an attribute parameter that starts with the word specified by value parameter.
Syntax:
$("[attribute^='value']")
Parameters: This selector contains two parameters which are listed below:
- attribute: It is used to specify the attributes which need to select (any html element).
- value: It contains the string from which the value of every selected element’s value should start.
Example 1: This example uses [attribute^=value] selector to select those elements whose class name starts with top.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
jQuery [attribute^=value] Selector
</title>
<script src=
</script>
</head>
<body>
<h3 class="top-heading">
Welcome to GeeksforGeeks
</h3>
<p class="top-content">
A Computer Science portal for geeks.<br /> It
contains well written, well thought and well
explained<br /> computer science and
programming articles
</p>
<p class="topcoder">
Competitive programming is not tough.
</p>
<p class="be-on-top">
Every one should learn Programming.
</p>
<script>
$(document).ready(function () {
let select = $("[class^='top']")
select.css({
background: "green"
})
});
</script>
</body>
</html>
|
Output:

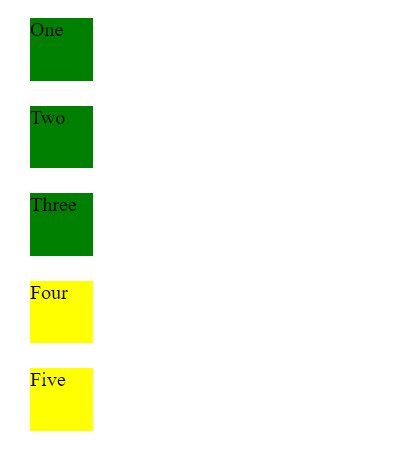
Example 2: This example uses [attribute^=value] selector to select those elements whose class name starts with top.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
jQuery [attribute^=value] Selector
</title>
<style>
div {
width: 50px;
height: 50px;
background-color: yellow;
margin: 20px;
}
</style>
</head>
<body>
<div class="top">
One
</div>
<div class="top-only">
Two
</div>
<div class="top second-class">
Three
</div>
<div class="first top">
Four
</div>
<div class="first top third">
Five
</div>
<script src=
</script>
<script>
$(document).ready(function () {
let select = $("[class^='top']");
select.css({
background: "green"
});
});
</script>
</body>
</html>
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...