jQuery ajaxStart() Method
Last Updated :
12 Jul, 2023
The ajaxStart() method is used to specify a function to be run when an AJAX request starts.
Syntax:
$(document).ajaxStart(function())
Parameter:: It takes only one parameter.
- function(): It specifies the function to run when the Ajax request starts.
The demo.txt file is stored on the server and it will load after clicking the change content button.
The content of demo.txt are:
This is GFG.
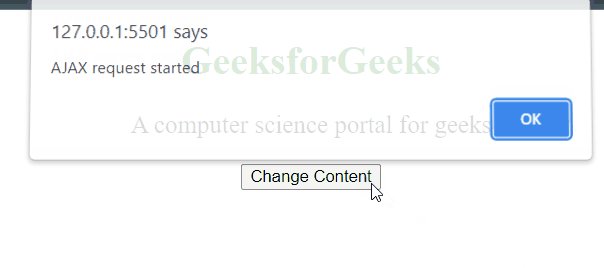
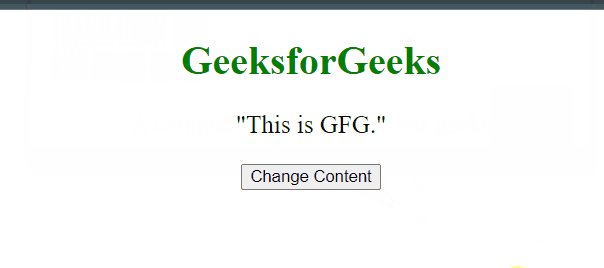
Example 1: This example changes the content of < p > element, by taking the data from server. When the request starts the page says AJAX request started.
html
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
$(document).ajaxStart(function () {
alert("AJAX request started");
});
$("button").click(function () {
$("#paragraph").load(
"demo.txt");
});
});
</script>
<style>
body {
text-align: center;
}
</style>
</head>
<body>
<div id="div_content">
<h1 style="color: green;">
GeeksforGeeks</h1>
<p id="paragraph" style="font-size: 20px;">
A computer science portal for geeks
</p>
</div>
<button>
Change Content
</button>
</body>
</html>
|
Output:

Example-2:This example changes the content of < h1 > element, by taking the data from the server. When the request starts the page says AJAX request started.
html
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script>
$(document).ready(function () {
$(document).ajaxStart(function () {
alert("AJAX request started");
});
$("button").click(function () {
$("#paragraph").load(
"demo.txt");
});
});
</script>
<style>
body {
text-align: center;
}
</style>
</head>
<body>
<div id="div_content">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<p id="paragraph" style="font-size: 20px;">
A computer science
portal for geeks
</p>
</div>
<button>Change Content
</button>
</body>
</html>
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...