Joke Application Project Using Django Framework
Last Updated :
22 Mar, 2023
Django is a high-level Python-based Web Framework that allows rapid development and clean, pragmatic design. It is also called batteries included framework because Django provides built-in features for everything including Django Admin Interface, default database SQLlite3, etc. Today we will create a Joke app in Django.
Installation
pip3 install django
pip3 install pyjokes
Basic Setup
Start a project by the following command
django-admim startproject jokeapp
Change the directory to joke app
cd jokeapp
Start the server- Start the server by typing the following command in the terminal –
python manage.py runserver
To check whether the server is running or not go to a web browser and enter http://127.0.0.1:8000/ as URL.
Create the main App
python manage.py startapp main
Goto main/ folder by doing: cd main and create a folder with index.html file: templates/main/index.html
Open the project folder using a text editor. The directory structure should look like this :
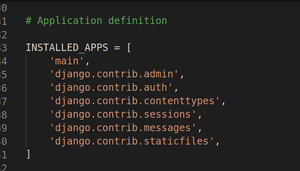
Now add the main app in your jokeapp in settings.py.

Edit the urls.py in jokeapp
Python3
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path("", include("main.urls")),
]
|
Create new urls.py in your main app (jokeapp/main/)
Python3
from django.urls import path
from .views import *
urlpatterns = [
path("", home, name="home"),
]
|
Edit views.py in the main
Python3
from django.shortcuts import render,HttpResponse
import pyjokes
def home(request):
joke=pyjokes.get_joke()
return render(request,"main/index.html",{"joke":joke})
|
Create new templates folder inside the main inside that create another folder main and create the new file index.html. (main/templates/main/index.html)
index.html
HTML
<html>
<head>
<title>Home Page</title>
</head>
<body>
<h3>{{joke}}</h3>
</body>
</html>
|
Output:
Now you can run the server to see your joke app
python manage.py runserver

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...