JavaScript | WebAPI | File | File.type Property
Last Updated :
18 Jan, 2019
The File.type property is an inbuilt function of File WebAPI which gives the media type (MIME) of the file represented by a file object.
Syntax:
var name = file.type;
Return Value: It returns a string containing media type (MIME) indicating the type of the file. For example: “image/png” for PNG images.
Example:
<!DOCTYPE html>
<html>
<head>
<title>
WebAPI File.type
</title>
<style>
#test {
padding: 10px;
width: 300px;
border: 1px solid green;
text-align:center;
font-size:22px;
}
</style>
</head>
<body>
<div id = "test">
<div>GeeksforGeeks</div>
<div>file.type</div>
<input type = "file" multiple onchange
= "myGeeks(this)">
</div>
<script type = "text/javascript">
function myGeeks(fileInput) {
var files = fileInput.files;
for (var i = 0; i < files.length; i++) {
var file_name = files[i].name;
var file_type = files[i].type;
alert("Filename: " + file_name
+ ", Type: " + file_type);
}
}
</script>
</body>
</html>
|
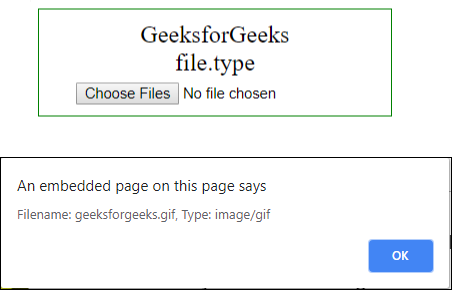
Output:

Supported Browsers: The browser supported by WebAPI File.type property are listed below:
- Edge
- Google Chrome 13.0
- Firefox 3.6
- Opera 16.0
- Internet Explorer 10.0
- Safari
Reference: https://developer.mozilla.org/en-US/docs/Web/API/File/type
Share your thoughts in the comments
Please Login to comment...