JavaScript | WebAPI | File | File.name Property
Last Updated :
18 Jan, 2019
The File.name property is an inbuilt function of File WebAPI which gives the name of the file represented by a file object. The path of file is excluded from this property for security reasons.
Syntax:
var name = file.name;
Return Value: It returns a string, containing the name of the file without path.
Example:
<!DOCTYPE html>
<html>
<head>
<title>
WebAPI File.name Property
</title>
<style>
#main {
padding: 10px;
width: 300px;
border: 1px solid green;
text-align:center;
font-size:22px;
}
</style>
</head>
<body>
<div id = "main">
<div>GeeksForGeeks</div>
<div>file.name</div>
<input type = "file" multiple onchange
= "myGeeks(this)">
</div>
<script type="text/javascript">
function myGeeks(input_file) {
var files = input_file.files;
for (var i = 0; i < files.length; i++) {
alert("Name of file:" + files[i].name);
}
}
</script>
</body>
</html>
|
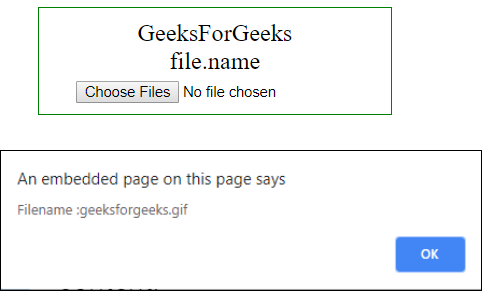
Output:

Supported Browsers: The browser supported by WebAPI File.name property are listed below:
- Edge 12
- Google Chrome 13
- Firefox 3.6
- Opera 16
- Internet Explorer 10
- Safari
Reference: https://developer.mozilla.org/en-US/docs/Web/API/File/name
Share your thoughts in the comments
Please Login to comment...