Introduction to HTML
Last Updated :
02 Apr, 2024
HTML stands for Hypertext Markup Language. It is the most basic language, and simple to learn and modify. It is a combination of both hypertext and markup language. It contains the elements that can change/develop a web page’s look and the displayed contents. Or we can say that HTML creates or defines the structure of web pages. We can create websites using HTML which can be viewed on internet-connected devices like laptops, android mobile phones, etc. It was created by Tim Berners-Lee in 1991. The first version of HTML is HTML 2.0 which was published in 1999, and the latest version is HTML 5. We can save HTML files with an extension .html.
What is Hypertext?
Text that is not restricted to a sequential format and that includes links to other text is called Hypertext. The links can connect online pages inside a single or different website.
What is Markup Language?
Markup Language is a language that is interpreted by the browser and it defines the elements within a document using “tags”. It is human-readable, which means that markup files use common words rather than the complicated syntax of programming languages.
Why use HTML?
HTML is the first language you should learn if you want to go for web development. HTML is a markup language that loads fast & is also light weighted. Whenever you use your browser to contact a server, you will receive a response in the form of HTML and CSS. Many tags are supported by HTML, making your web page more appealing and recognizable. HTML5 has recently incorporated new tags and elements to aid in the development of professional-looking web pages.
What are Tags and Elements in HTML?
HTML Tags: HTML tags are special keywords that specify how the data will be displayed or how to format the data by the web browsers. With tags, the web browser can make out in the document that: what is HTML content and what is the normal plain content (as tags are always written in angular brackets <>). Usually, the start of the tags is given by angular brackets <> and the end by angular brackets, and / that is </>.
Example:
<head></head>
HTML Element: The collection of start and end tags with the content inserted in between them is known as an HTML element.
Example:
<head> I am HTML element </head>
Important HTML Tags:
- <!DOCTYPE html>: Defines the type of document. Here it defines that the document type is HTML.
- <html> </html>: It is the root element and all the other tags are contained in it. It determines the start and the end of the HTML document.
- <head> </head>: It contains metadata of the HTML document & is actually not displayed on the webpage. The heading starts with <head> and end with </head>.
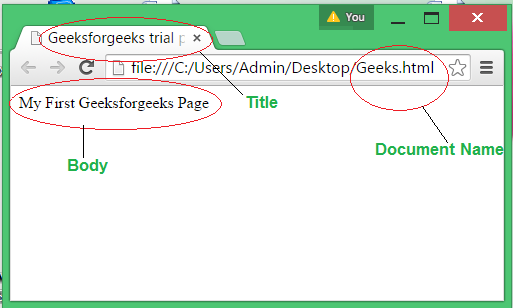
- <title> </title>: It is used to create a title of the document and the title appears in the title bar at the top. At least one title appears in every document. The title portion of the document starts with <title> and ends with </title>, and in between, enter the text that you want as the title.
- <body> </body>: It contains the contents of the document to be displayed on the web page. The content may be an image, some text, some links, etc. This part represents the body of the web document, which often includes headings, text, and paragraphs.
- <p>: It is used for defining a paragraph.
- <br>: It is used for a single-line break.
- <img>: It is used for defining an image with a given source.
- <sup>: It is used for defining superscripted data.
- <b>: It is used for defining bold text.
- <sub>: It is used for defining subscripted data, etc.
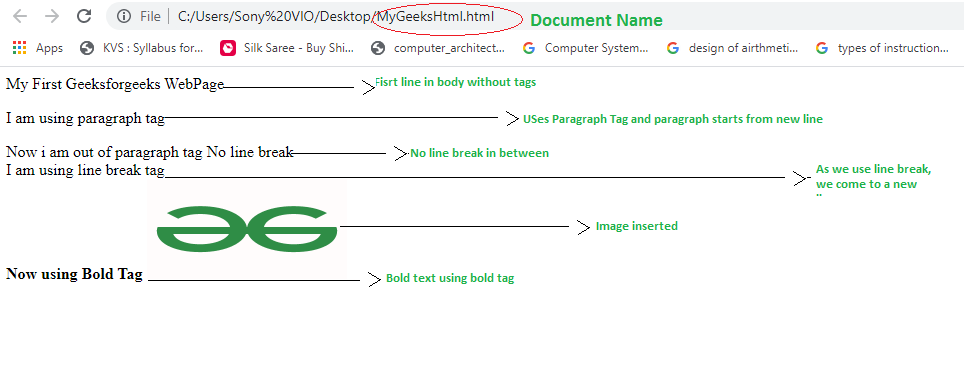
Example 1: Save the following by MyGeeksHtml.html.
HTML
<!DOCTYPE html>
<html>
<head>
<title> Geeksforgeeks webpage</title>
</head>
<body>
My First Geeksforgeeks WebPage
<p> I am using paragraph tag </p>
Now i am out of paragraph tag
No line break
<br> I am using line break tag
<b> Now using Bold Tag </b>
<img src=
width="200" height="100">
</body>
</html>
|
Output:

Example 2: In this example, we will use all the heading tags from <h1> to <h6>.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>HTML</title>
</head>
<body>
<h1>Hello GeeksforGeeks</h1>
<h2>Hello GeeksforGeeks</h2>
<h3>Hello GeeksforGeeks</h3>
<h4>Hello GeeksforGeeks</h4>
<h5>Hello GeeksforGeeks</h5>
<h6>Hello GeeksforGeeks</h6>
</body>
</html>
|
Output:
Features of HTML:
- It is easy to learn and easy to use.
- It is platform-independent.
- Images, videos, and audio can be added to a web page.
- Hypertext can be added to the text.
- It is a markup language.
Why learn HTML?
- It is a simple markup language. Its implementation is easy.
- It is used to create a website.
- Helps in developing fundamentals about web programming.
- Boost professional career.
Advantages:
- HTML is used to build websites.
- It is supported by all browsers.
- It can be integrated with other languages like CSS, JavaScript, etc.
Disadvantages:
- HTML can only create static web pages. For dynamic web pages, other languages have to be used.
- A large amount of code has to be written to create a simple web page.
- The security feature is not good.
How to create an HTML program?
To create an HTML document follow the given steps:
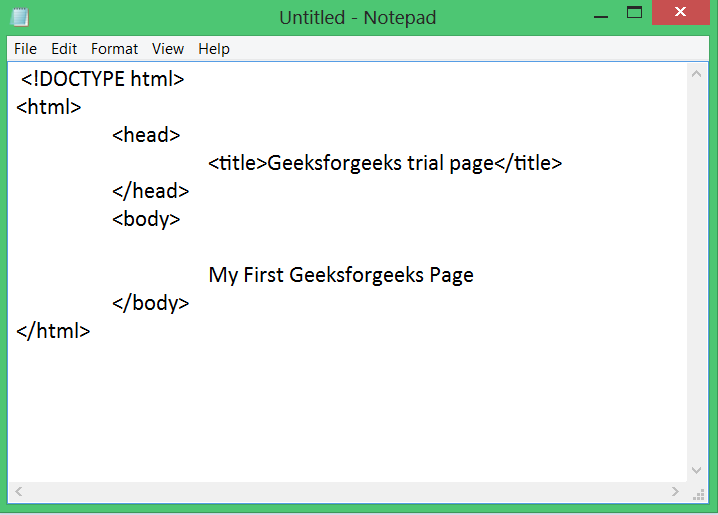
Step 1: Open the notepad.
Step 2: Write the HTML code as shown in the below image:

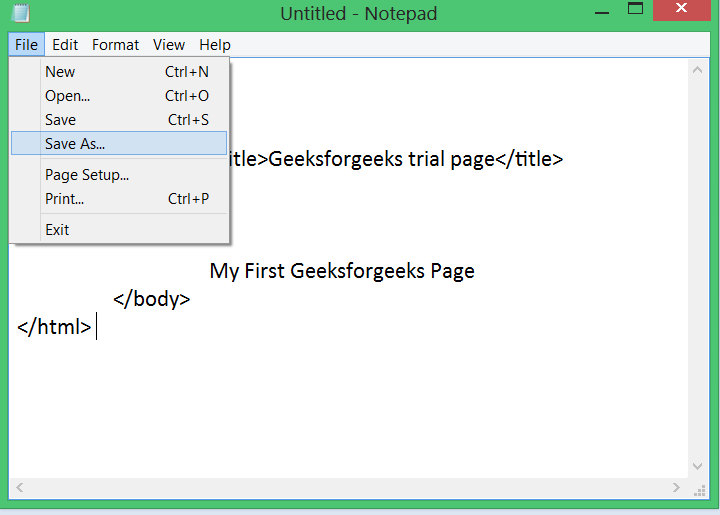
Step 3: Save the document by clicking on the file (at the top) and selecting save as.

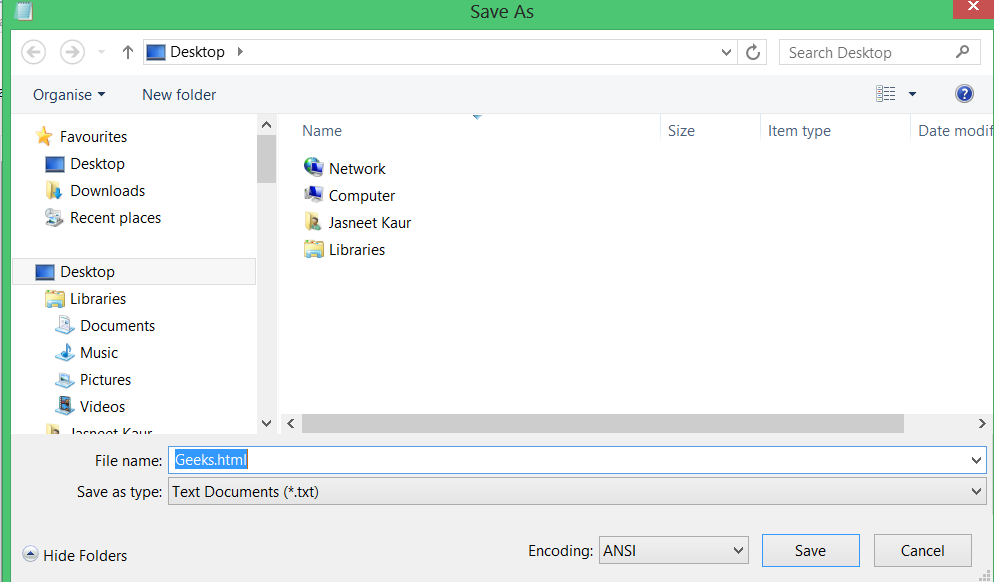
Step 4: Select the destination where you want to save the HTML document and give the name to the document and use the extension .html. Example: Geeks.html

Step 5: Click on Save.
Step 6: Your file will be saved with an icon on the web browser.
Step 7: Double click on the file to execute it.
You will save that the web page will open in the same browser whose icon was shown with the document name after saving it.
You will see a browser window popped up and the page shown will be:

Sample Questions:
Question 1. Compare <p> and <br> tags.
Solution: The <br> tag is used for single-line break whereas <p>is used to define a paragraph. Although the <br> tag inserts a line no extra space is added before the line whereas in <p> extra space is added before & after the text of the paragraph.
Question 2. What is an empty tag?
Solution: In HTML, the elements usually have start and end tags. But when we use only the start tag and not the end one, it is called an empty tag. Example : <br>. The empty tags cannot contain other tags within themselves.
Question 3. Which tag is used to add an image in the background?
Solution: In the <body> tag (After the <head> tag), you can add an attribute background to insert an image in the background as shown:
<body background = "myimage.gif">
You have to give the source (full path)of the image here.
Question 4. Give the names of video formats supported by HTML5.
Solution: The names of video format supported by HTML5 are: ogg, webM, and mp4.
Question 5. How can you add the text : (x1)2 = 9 in the body of the HTML page?
Solution: Use the following HTML code:
HTML
<!DOCTYPE html>
<html>
<head>
<title> Geeksforgeeks webpage</title>
</head>
<body>
(x<sub>1</sub>) <sup>2</sup> = 9
</body>
</html>
|
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...