Introduction to Postman for API Development
Last Updated :
17 Apr, 2024
Postman: Postman is an API(application programming interface) development tool that helps to build, test and modify APIs. Almost any functionality that could be needed by any developer is encapsulated in this tool. It is used by over 5 million developers every month to make their API development easy and simple. It has the ability to make various types of HTTP requests(GET, POST, PUT, PATCH), save environments for later use, converting the API to code for various languages(like JavaScript, and Python).
Introduction to Postman for API Development
Postman stands as an indispensable tool for modern API development, offering a range of features that streamline the development process. Here are key aspects that make Postman a powerful ally in the realm of API development:
- Versatile Request Methods: Postman supports an array of HTTP request methods, encompassing GET, POST, PUT, DELETE, and PATCH. This versatility allows developers to interact comprehensively with APIs.
- Flexible Request Body Formats: Developers benefit from the flexibility of handling various request body formats, including form-data, URL-encoded data, raw data, and binary data. This adaptability caters to the diverse requirements of different APIs.
- Authentication Simplified: Postman simplifies the intricacies of authentication by providing support for various methods such as API keys, OAuth, and Basic Auth. This streamlines the process of securing API interactions, ensuring a robust and secure development environment.
- Organized API Testing: Collections in Postman serve as a powerful organizational tool, allowing developers to categorize and manage API requests efficiently. This organized structure facilitates seamless sharing and collaboration within development teams. Moreover, the platform enables the automation of testing through the use of JavaScript, enhancing the efficiency of the testing process.
- Efficient Documentation: Postman excels in the generation of API documentation directly from requests and collections. This feature provides a streamlined and centralized approach to documenting APIs, benefiting both internal development teams and external stakeholders. The documentation process is efficient, ensuring clarity and accessibility.
In essence, Postman transforms the API development landscape by combining versatility, flexibility, simplicity, and efficiency. Whether it’s interacting with APIs, handling authentication, organizing tests, or generating documentation, Postman offers a comprehensive suite of tools tailored to meet the demands of modern software development
API Development in Postman
In this post, I will use the Postman software to send and receive requests, POST data to the server and I will try to demo some other popular maneuvers. You can treat this article as your first contact with the Postman. So, lets get started !!
You can download Postman from here.
After downloading and installing the Postman, open the software.

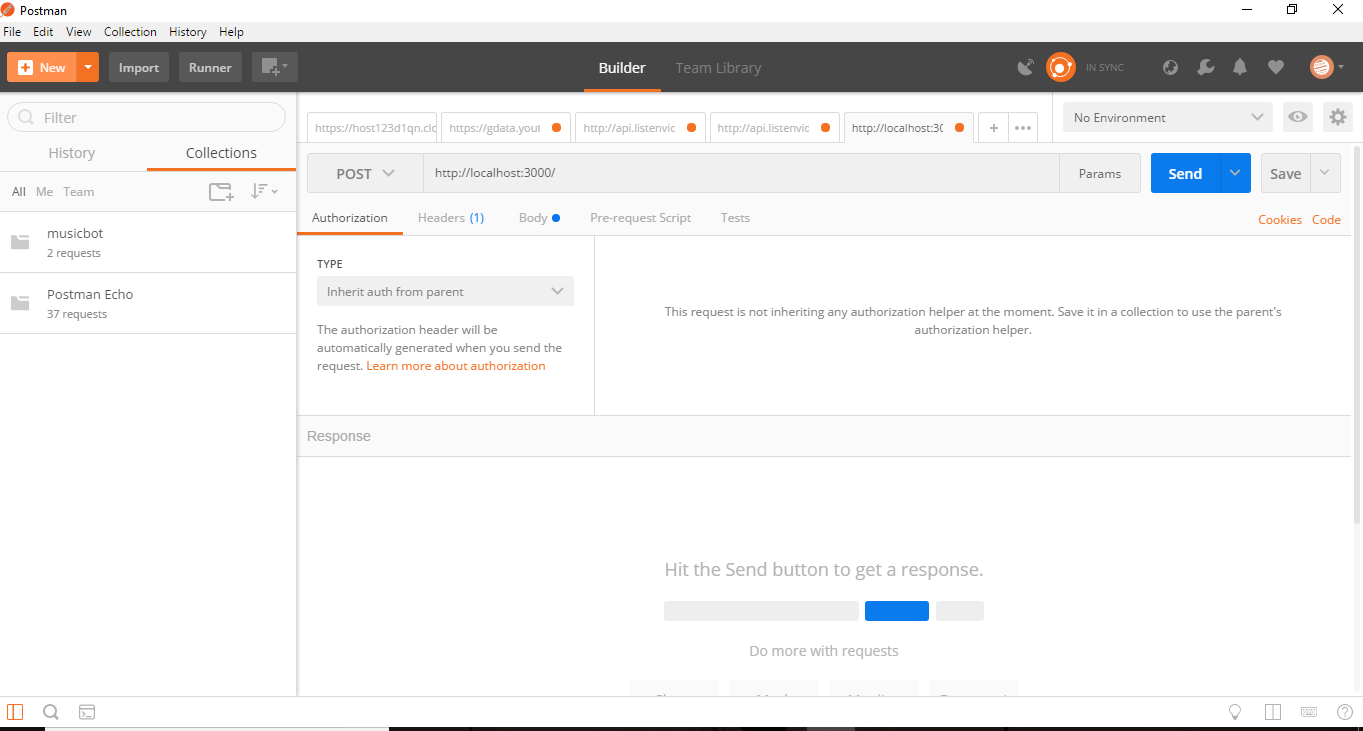
postman interface. image : https://media.geeksforgeeks.org/wp-content/uploads/postman-interface-1.png
.
Explaining the Interface
- The longest middle input field that looks something like a search bar is where the URL that we want to GET or POST or DELETE,etc. is fed.
- Just to the left of it, is a drop down button which has all the various HTTP methods as options. If you want to POST to the URL that you have specified, select POST.
- To the right of it is the params button. If you click on it, a new interface will appear. Params are basically the data that we want to send to the server with our request. We will use this params interface to POST to put app a new User.
- To the left of this button is the Send button which is used in sending the request to the server or the app in this case.
I think this much introduction to the interface is enough for us to get started. I will explain any other bit about the Postman on the fly if I have to.
So, lets get started with sending and receiving requests through Postman.
Sending and receiving requests through Postman
- Enter the url that you want to hit in the URL bar that i described above. I will put http:localhost:3000 in my case.
- Lets select our HTTP method to send the request as GET in the left button. Now click on the Send button.

get localhost https://media.geeksforgeeks.org/wp-content/uploads/get-localhost.png
- You will be returned HTML of the URL that you GET. I have selected the Preview to have a browser-like look.
- As you can see in the snap below that with the response from the server or the app, various headers are returned too with the main response.

return headers get
- Explanation of Header :
The first header returned is keep-alive . It basically means that the server’s connection with the user will not kill itself after some time.
- Content-length is the length of the html document that is returned.
- Date is the time the request has been made to the server to return the file.
- X-Powered-By sends Express as the app server is Express.
- Etag is an identifier for a specific version of the resource. It helps in saving time and bandwidth in case the user requests the same page again without any modifications, then the same file could be sent. You can read more about Etags here.
- For that, we will first GET the register form.

get register
- Change the HTTP method of the next request that we are going to the send to POST. Open the Params tab of the Postman . This will help us in sending the form with the values that we want.

form value filled as key-value pair in postman params tab. image:https://media.geeksforgeeks.org/wp-content/uploads/form-value-filled-as-key-value-pair-in-postman-params-tab.png
- After we hit enter, it POSTs the form with our key-value pairs and returns the response.

preview look postman for registered user
- The terminal also logs the registered user.

console logged the registered user
- Super easy API
- Wide range of functionality like support for all possible HTTP methods, saving progress, API to code conversion, changing environment of API development and many others.
- Helps to see the status codes, time taken for response and other performance parameters.
- Testing of APIs can be scheduled and automated.
- There is an option for importing of existing work so that you don’t have to start from scratch.
- Too many choices can overwhelm a beginner.
- It is not always true that an API developed in Postman will sure shot work in browser.
- Limited area of application(API testing and some other techniques).
Create New Folder
To use Postman to test an API, start by creating a new request, naming and saving it within a collection. Set up the request by specifying the API URL, choosing the HTTP method, and adding parameters, headers, authentication, and body as needed. Organize your requests by creating folders within collections. Run the request, view the results, and optionally, write tests for automation. Save and share your work, and export collections if needed. Postman’s user-friendly interface facilitates efficient API testing, providing a comprehensive tool for developers.
API Development : Creating, Sorting, and Deleting Folders with API Requests
By following below steps, you’ve created folders, added requests with different URLs and parameters, and demonstrated how to delete a folder. Adjust the details based on your specific needs, and make sure to execute the requests to see the responses in Postman.
- Create Three Folders:
- Open Postman and click on the “Collections” tab.
- Click “New Collection” and name it “Geeks1.”
- Repeat for “Geeks2” and “Geeks3.”
- Folder 1: Add URL to Geeks1:
- Inside “Geeks1,” click “Add Request.”
- Name it and set the URL to
https://simple-books-api.glitch.me.
- Folder 2: Add URL to Geeks2:
- Inside “Geeks2,” click “Add Request.”
- Name it and set the URL to
https://simple-books-api.glitch.me/books.
- Folder 3: Sort Books by Type – Fiction in Geeks3:
- Inside “Geeks3,” click “Add Request.”
- Name it, set the URL to
https://simple-books-api.glitch.me/books, and go to the “Params” tab.
- Add a parameter with key
type and value fiction.
- Folder 4: Sort Books by Book ID in Geeks4:
- Inside “Geeks4,” click “Add Request.”
- Name it, set the URL to
https://simple-books-api.glitch.me/books/:bookid. Replace :bookid with an actual book ID.
- Delete Folder:
- To delete a folder, right-click on the folder name in the Collections tab and select “Delete.”
By following these steps, you’ve created folders, added requests with different URLs and parameters, and demonstrated how to delete a folder. Adjust the details based on your specific needs, and make sure to execute the requests to see the responses in Postman.
Conclusion
In conclusion, the introduction to Postman for API development underscores its pivotal role in enhancing the efficiency, flexibility, and collaboration within the development lifecycle. Postman’s support for versatile request methods, flexible handling of request body formats, simplified authentication mechanisms, organized API testing through collections, and the seamless generation of documentation collectively elevate the development experience. As a comprehensive and user-friendly tool, Postman empowers developers to navigate the intricacies of API interactions with precision, fostering a streamlined workflow.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...