Hyperlink Vs Hypertext
Last Updated :
19 Oct, 2021
Both the term are twins to each other and perform with each other basically complete each other. But few times we get confused about which one is the which one really. To clear that confusion, we will discuss the specificness of both in detail with the proper example and explain the differences as well. Both the terms are used in the WWW(World Wide Web)

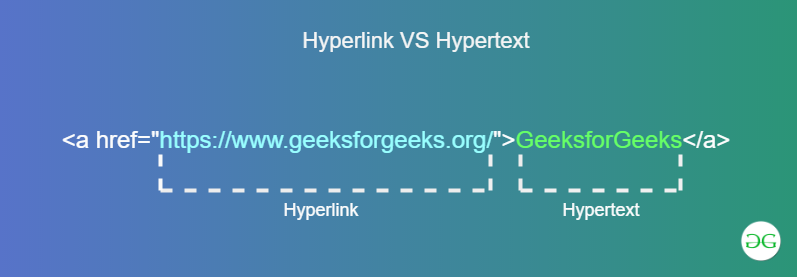
Hyperlink: The hyperlink contains the URL of the webpages. In a general way, a hyperlink is referenced when a hypertext navigated. These hyperlinks are hidden under the text, image, graphics, audio, video, and gets highlighted once we hover the mouse over it. To activate the hyperlink, we click the hypermedia, which ends up within the opening of the new document. It establishes the connection between the knowledge units, usually known as the target document and therefore the alternate name for the hyperlink is anchor or node.
Hypertext: Ted Nelson introduced the term Hypertext in 1956. Hypertext is a text which contains the visible text to redirect the targeted page(page URL contained by Hyperlink). It was invented to establish cross-reference in the computer world, similar to that is made in books like an index. However, the usual pattern of reading a book is sequential. But, this hypertext introduces the idea of cross-referencing the data. This cross-referencing is sort of complicated within the world, but it makes the work easier. If we are surfing on the web, at the time of reading a piece of writing we suddenly encounter a term, which we wanted to understand at that moment. If that term may be a hypertext, we will directly attend that page where we will find the information about that term. So, this eliminates the additional time of searching that term.
Example: This example combines both the term.
html
<!DOCTYPE html>
<html>
<head>
<title>
Hyperlink vs Hypertext
</title>
<style>
h1 {
color: green;
}
.container {
width: 800px;
height: 150px;
border: 2px solid black;
}
.img {
width: 200px;
height: 100px;
border: 2px solid black;
margin: 20px 40px;
float: left;
}
img {
width:200px;
height: 100px;
}
.text {
width: 200px;
height: 100px;
border: 2px solid black;
margin: 20px;
}
.graphics {
width: 200px;
height: 100px;
border: 2px solid black;
margin: 20px 40px;
float: right;
}
svg {
width: 200;
height: 100;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<b>
A Computer Science
Portal for Geeks
</b>
<br><br>
<div class="container">
<div class="img">
<img src=
</a>
</div>
<div class="graphics">
<svg>
<circle cx="100" cy="50" r="50"
stroke="black" stroke-width="2"
fill="green" />
</svg>
</a>
</div>
<div class="text">
<h3>GeeksforGeeks IDE</h3>
</a>
</div>
</div>
</center>
</body>
</html>
|
Output:

Difference between Hyperlink and Hypertext:
| Hypertext |
Hyperlink |
| Hypertext contains the Non-linear linking of the text with some other information. |
In Hyperlinks the references are used in the hypertext or with other hypermedia. |
| Hypertext involves only text. |
Hyperlink involves Text, media, audio, video, images, and graphics. |
| Hypertext directed information only generates the related information. |
Hyperlink directed link could contain some unrelated information. |
| Hypertext contains Hyperlink. |
Hyperlink contains the comprised of the URLs. |
| Hypertext associate with the keywords. |
Hyperlink associate with the anchor tags. |
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...