HTTP headers | Location
Last Updated :
07 Nov, 2019
The HTTP Location header is a response header that is used under 2 circumstances to ask a browser to redirect a URL (status code 3xx) or provide information about the location of a newly created resource (status code of 201). Its usage is often confused with another HTTP Header which is HTTP Content-Location header. The main difference between them is that Location gives the URL of the resource where the redirection of the page happens while HTTP Content-Location is used to indicate the URL of a transmitted resource.
Syntax:
Location: <url>
Directives: This header accepts a single directive mentioned above and described below:
- <url>: This directive holds the relative or absolute URL that gives access to a resource.
Examples:
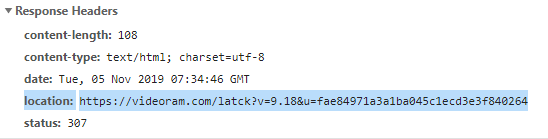
To check this Location in action go to Inspect Element -> Network check the response header for Location like below, Location is highlighted you can see.

Supported Browsers: The browsers are compatible with the HTTP Location header are listed below:
- Google Chrome
- Internet Explorer
- Microsoft Edge
- Firefox
- Opera
- Safari
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...