HTTP headers | Accept-CH
Last Updated :
22 Nov, 2019
The HTTP Accept-CH header is a response-type header that indicates the client hints that the server can support and should include in further requests.
Syntax:
Accept-CH: client hints
Note: The client hints can be more than one and are to be separated by commas.
Directives: The HTTP Accept-CH header accepts a single directive as mentioned above and described below:
- client hints: This directive contains a set of HTTP request header fields for proactive content negotiation for indicating a list of device and agent specific preferences.
Below examples will illustrate the HTTP Accepts-CH header:
Examples:
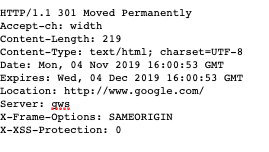
To check the Accept-CH in action go to Inspect Element -> Network check the response header for Accept-CH like below.

Supported Browsers: The browsers are compatible with the HTTP Accept-CH header are listed below:
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...