HTML5 MathML actiontype Attribute
Last Updated :
16 Nov, 2020
This attribute contains three types of action statusline, toggle and tooltip each of them behave differently. This attribute is only accepted by the <maction> tag.
Syntax:
<element accentunder="statusline|toggle|tooltip">
Attributes Value:
- statusline: This attribute show the calculated value through status line.
- toggle: This attribute toggle the calculated value.
- tooltip: This attribute popup the calculated value.
Below example illustrate the actiontype attribute in HTML5:
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML5 actiontype Attribute</title>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h3>HTML5 MatheML actiontype Attribute</h3>
<math>
<maction actiontype="toggle">
<mfrac>
<mn>25</mn>
<mn>10</mn>
</mfrac>
<mfrac>
<mrow>
<mn>5</mn>
<mo>⋅</mo>
<mn>5</mn>
</mrow>
<mrow>
<mn>2</mn>
<mo>⋅</mo>
<mn>5</mn>
</mrow>
</mfrac>
<mfrac>
<mn>5</mn>
<mn>2</mn>
</mfrac>
</maction>
</math>
<p>Click the number</p>
</center>
</body>
</html>
|
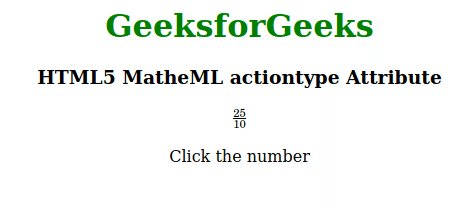
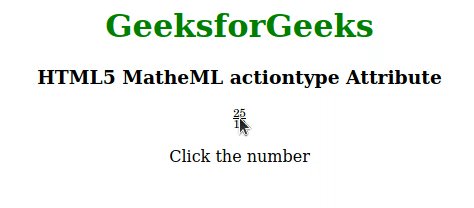
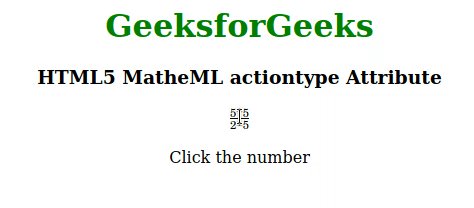
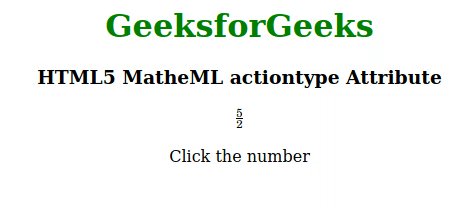
Output:

Supported Browsers: The browsers supported by HTML5 MathML actiontype attribute are listed below:
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...