HTML5 <aside> Tag
Last Updated :
30 Jan, 2024
The <aside> tag is used to describe the main object of the web page more shortly like a highlighter. It identifies the content that is related to the primary content of the web page but does not constitute the main intent of the primary page. The <aside> tag contains mainly author information, links, related content, and so on.
Note: The <aside> tag supports Global attributes and Event attributes in HTML. The <aside> tag is new in HTML5. This tag does not render anything special in a browser you have to use CSS for that.
Syntax:
<aside>
<h1>Contents...</h1>
<p>Contents...</p>
</aside>
<aside> vs <div>
Both tags have the same behavior with different meanings.
- <div>: It defines or creates a division or section in the web page.
- <aside>: It does the same job by creating a section or division but it contains only the content that is related to the main web page.
Example 1: In this example, we will see the implemenagttion of <aside> tag with an example.
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML aside Tag</h2>
<h1>This is normal heading Tag</h1>
<p>This is normal paragraph text</p>
<aside>
<h1>This is heading text in aside Tag</h1>
<p>This is paragraph text in aside Tag</p>
</aside>
</body>
</html>
|
Output: 
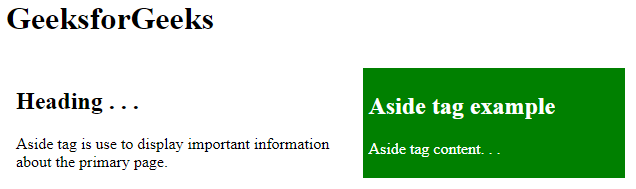
Example 2: In this example, we will see the implemenagttion of <aside> tag with an example by using Style attributes.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
article {
width: 50%;
padding: 10px;
float: left;
}
aside {
width: 40%;
float: right;
background-color: green;
color: white;
padding: 5px;
margin: 10px;
height: 100px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<article>
<h1>Heading . . .</h1>
<p>
Aside tag is use to display important
information about the primary page.
</p>
</article>
<aside>
<h1>Aside tag example</h1>
<p>Aside tag content. . .</p>
</aside>
</body>
</html>
|
Output:

Supported Browser:
- Google Chrome 5.0
- Edge 12.0
- Firefox 4.0
- Opera 11.1
- Safari 5.0
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...