HTML Text Formatting
Last Updated :
15 Jan, 2024
HTML Text Formatting provides various tags for text formatting to enhance the visual presentation of content on a webpage. You can make your text bold, italic, etc. by using some HTML tags.
Text Formatting can be categorized into 2 techniques, i.e., the logical tag where the tags denote the logical or semantic value of the text, and the Physical tag, which denotes the visual appearance of the text.
| <i> |
Showcases italicized text. |
| <small> |
Renders text in a smaller font size. |
| <ins> |
Highlights added or inserted text. |
| <sub> |
Creates subscript text. |
| <strong> |
Emphasizes text with importance, often in bold. |
| <b> |
Displays text in a bold format. |
| <mark> |
Accentuates text with a background highlight. |
| <del> |
Strikes through text to signify deletion. |
| <em> |
Adds emphasis to text, commonly styled as italic. |
| <sup> |
Formats text as superscript. |
Example: This example display text in HTML strong, small, and Highlight formatting respectively.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML text formatting
</title>
</head>
<body>
<h2>Welcome To GeeksforGeeks</h2>
<strong>Hello Geeks</strong>
<br>
<small>Hello Geeks</small>
<br>
<mark>Hello Geeks</mark>
</body>
</html>
|
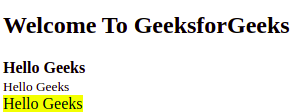
Output:

Formatting the text using various HTML tags
Making text Bold or Strong
We can make the text bold using the <b> tag. The tag uses both opening and closing tags. The text that needs to be made bold must be within <b> and </b> tag. We can also use the <strong> tag to make the text strong, with added semantic importance. It also opens with <strong> and ends with </strong> tag.
Example 1: The below example describes the formatting of the text to normal, bold, & strong.
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML bold Text</title>
</head>
<body>
<p>Hello GeeksforGeeks</p>
<p>
<b>Hello GeeksforGeeks</b>
</p>
<p>
<strong>Hello GeeksforGeeks</strong>
</p>
</body>
</html>
|
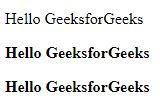
Output:

Formatting the text using different tags
Making text Italic or emphasize
The <i> tag is used to italicise the text. It opens with <i> and ends with </i> tag. The <em> tag is used to emphasize the text, with added semantic importance. It opens with <em> and ends with </em> tag.
Example 2: The below example describes the formatting of the text to Italic or emphasize.
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML italic formatting</title>
</head>
<body>
<p>Hello GeeksforGeeks</p>
<p>
<i>Hello GeeksforGeeks</i>
</p>
<p>
<em>Hello GeeksforGeeks</em>
</p>
</body>
</html>
|
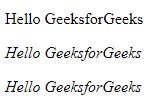
Output:

Formatting the text using & tags
Highlighting a Text
It is also possible to highlight a text in HTML using the <mark> tag. It has an opening tag <mark> and a closing tag </mark>.
Example: The below example describes the use of the <mark> tag that is used to define the marked text.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Highlight the text in HTML</title>
</head>
<body>
<p>Hello GeeksforGeeks</p>
<p>
<mark>Hello GeeksforGeeks</mark>
</p>
</body>
</html>
|
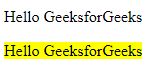
Output:

Using Tag
Making a text as Subscript or Superscript
The <sup> element is used to superscript a text and the <sub> element is used to subscript a text. They both have an opening and a closing tag.
Example: The below example describes the use of the <sup> & <sub> tags that are used to add the superscript & subscript texts to the HTML document.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Superscript and Subscript</title>
</head>
<body>
<p>Hello GeeksforGeeks</p>
<p>Hello
<sup>GeeksforGeeks</sup>
</p>
<p>Hello
<sub>GeeksforGeeks</sub>
</p>
</body>
</html>
|
Output:

Making text smaller
The <small> element is used to make the text smaller. The text that needs to be displayed smaller should be written inside <small> and </small> tag.
Example: The below example describes the use of the <small> tag that is used to set small font sizes.
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML <small></title>
</head>
<body>
<p>Hello GeeksforGeeks</p>
<p>
<small>Hello GeeksforGeeks</small>
</p>
</body>
</html>
|
Output:

Using Tag
Striking through the text
The <del> element is used to strike through the text marking the part as deleted. It also has an opening and a closing tag.
Example: The below example describes the use of the <del> tag that is used to mark a portion of text which has been deleted from the document.
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML striking </title>
</head>
<body>
<p>Hello GeeksforGeeks</p>
<p> <del>Hello GeeksforGeeks</del> </p>
</body>
</html>
|
Output:

Using Tag
Adding a Text
The <ins> element is used to underline a text marking the part as inserted or added. It also has an opening and a closing tag.
Example: This example describes the use of the <ins> tag to used to specify a block of inserted text.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Inserting the text in HTML</title>
</head>
<body>
<p>Hello GeeksforGeeks</p>
<p>
<ins>Hello GeeksforGeeks</ins>
</p>
</body>
</html>
|
Output:

Using tag
Supported Browsers
- Google Chrome 1
- Microsoft Edge 12
- Firefox 1
- Opera 12.1
- Safari 1
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...