HTML size Attribute
Last Updated :
02 Aug, 2023
The size attribute in HTML is used to specify the initial width for the input field and the number of visible rows for the select element.
The size attribute can be used with the following elements:
Attribute Values: It contains a numeric value that specifies the number of visible options in the drop-down list. It has a default value which is 4.
<input> size Attribute: This attribute specifies the visible width of the input element.
Syntax:
<input size = "value">
Example:
html
<!DOCTYPE html>
<html>
<head>
<title>HTML size Attribute</title>
<style>
h1,
h2 {
text-align: center;
}
</style>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>
HTML size Attribute
</h2>
Name:
<input type="text">
<br>
<br>
Email-id:
<input type="text" size="50">
</center>
</body>
</html>
|
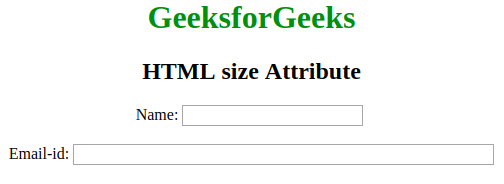
Output:

<select> size Attribute: This attribute specifies the number of visible options in a drop-down list.
Syntax:
<select size = "value"> option values...</select>
Example:
html
<!DOCTYPE html>
<html>
<head>
<title>HTML size Attribute</title>
<style>
h1, h2 {
text-align: center;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>
HTML size Attribute
</h2>
<p>Sorting Algorithms</p>
<select size="3">
<option value="merge">
merge sort
</option>
<option value="bubble">
bubble sort
</option>
<option value="selection">
selection sort
</option>
<option value="quick">
quick sort
</option>
<option value="insertion">
insertion sort
</option>
</select>
</body>
</html>
|
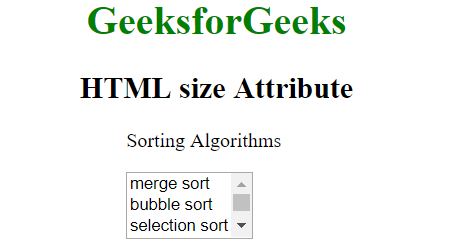
Output:

<hr> size Attribute: This attribute specifies the height of the horizontal line.
Syntax:
<hr size = "value">
Example:
html
<!DOCTYPE html>
<html>
<head>
<title>HTML size Attribute</title>
<style>
h1, h2 {
text-align: center;
}
hr {
background: green;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>
HTML size Attribute
</h2>
<hr size="26">
</body>
</html>
|
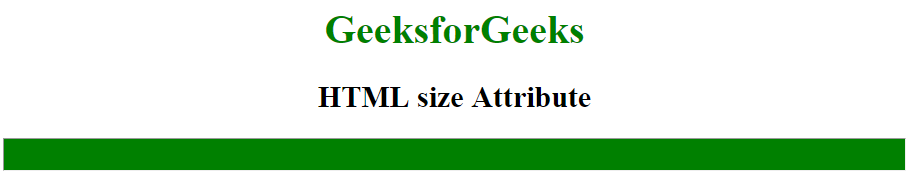
Output:

Supported Browsers: The browsers supported by size attribute are listed below:
- Google Chrome
- Firefox
- Opera
- Safari
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...