HTML ondragend Event Attribute
Last Updated :
20 Dec, 2023
The ondragend event attribute works when the user finishes the dragging of an element. The drag-and-drop feature is common in HTML5. Any element can be made draggable by using the HTML5 draggable attribute. It is fired when the user releases the mouse button or touch input also used for integrating custom behaviors like updating the interface or triggering specific actions.
Syntax
<element ondragend = "script">
Supported Tags
It supports all HTML elements.
Attribute Value
This event contains a single attribute script which works when an ondragend event is called.
Note: By default, Images and links are draggable.
Example 1:
In this example, we will implement the above event with an example.
HTML
<!DOCTYPE HTML>
<html>
<head>
<title>ondragend Event Attribute</title>
<style>
.box {
width: 30%;
height: 50px;
margin: 20px;
border: 1px solid black;
text-align: center;
}
</style>
<script>
/* Function to start dragging */
function starts_drag(event) {
event.dataTransfer.
setData("Text", event.target.id);
document.getElementById("demo").innerHTML =
"Dragging is in work";
}
/* Function to stop dragging */
function end_drag(event) {
document.getElementById("demo").innerHTML =
"Dragging works properly";
}
/* Function to allow drop content */
function drop_allow(event) {
event.preventDefault();
}
/* Function to drop the content */
function drop_event(event) {
event.preventDefault();
var data =
event.dataTransfer.getData("Text");
event.target.
appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<div class="box"
ondrop="drop_event(event)"
ondragover="drop_allow(event)">
<p ondragstart="starts_drag(event)"
ondragend="end_drag(event)"
draggable="true"
id="gfg">
GeeksforGeeks
<p>
</div>
<div class="box"
ondrop="drop_event(event)"
ondragover="drop_allow(event)">
</div>
<p id="demo"></p>
</body>
</html>
|
Output:

Output
Example 2:
In this example we will see the implementation of above tag with another example.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<style>
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
#dragbox {
width: 150px;
height: 50px;
background-color: #e74c3c;
color: #fff;
text-align: center;
line-height: 50px;
cursor: move;
}
#droparea {
width: 300px;
height: 150px;
border: 2px dashed #27ae60;
position: relative;
margin-top: 20px;
display: flex;
align-items: center;
justify-content: center;
margin-left: 5px;
background-color: #ecf0f1;
}
</style>
</head>
<body>
<div id="dragbox"
draggable="true"
ondragstart="dragStart(event)">
Drag me!
</div>
<div id="droparea"
ondrop="drop(event)"
ondragover="allowDrop(event)">
Drop here
</div>
<script>
function dragStart(event) {
event.dataTransfer.setData("text/plain", "Drag me!");
}
function allowDrop(event) {
// Prevent the default behavior
event.preventDefault();
}
function drop(event) {
event.preventDefault();
var data =
event.dataTransfer.getData("text/plain");
// Append the dragged element to the drop zone
var dragbox = document.
getElementById("dragbox");
event.target.appendChild(dragbox);
}
</script>
</body>
</html>
|
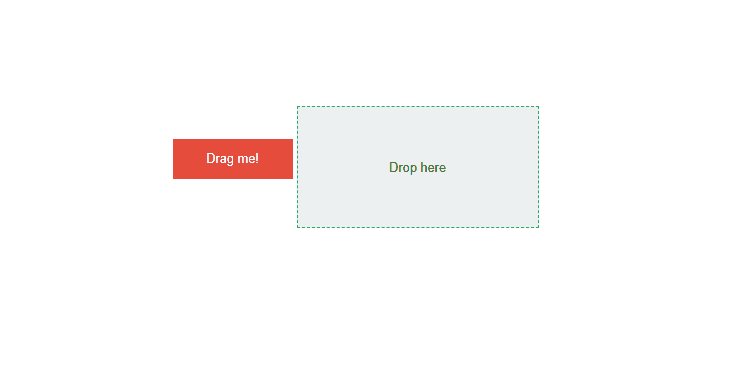
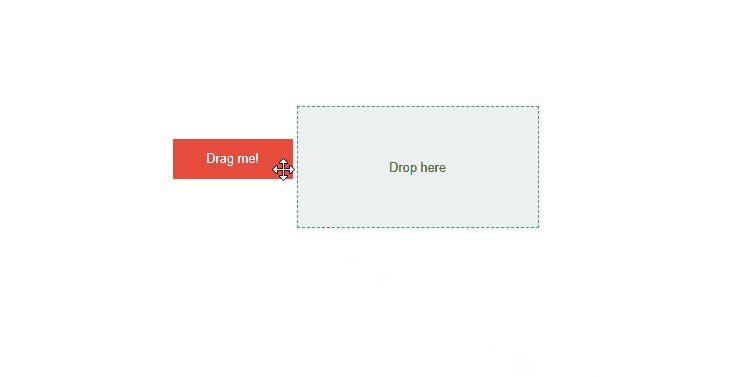
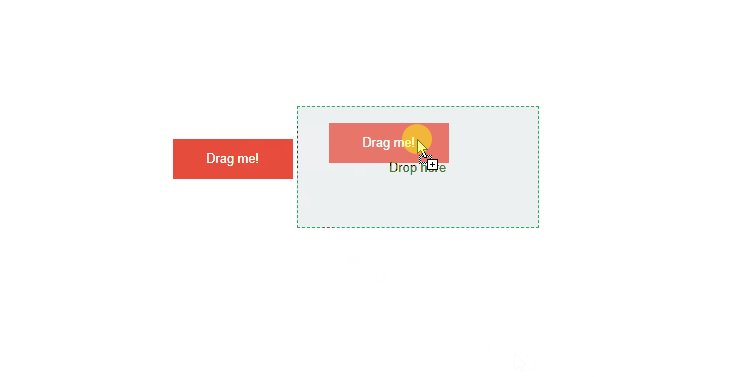
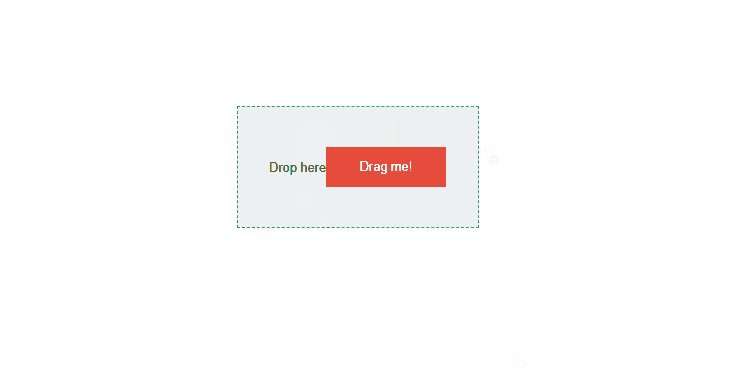
Output:

Supported Browser
The browser supported by ondragend event attributes are listed below:
- Google Chrome 1 and above
- Edge 12 and above
- Firefox 9 and above
- Opera 12 and above
- Safari 3.1 and above
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...