HTML ondrag Event Attribute
Last Updated :
11 Dec, 2023
The ondrag event attribute triggers when the element or text selection is being dragged in HTML. This event is very similar to the drag-and-drop event. This will triggered during a drag operation when an HTML element is being dragged.
Syntax
<element ondrag = "script">
Supported Tags
It supports all HTML Elements.
Attribute Value
This attribute contains a single value script that works when an element is dragged. It is supported by all HTML elements.
Example: This example illustrates the implementation of the HTML ondrag Event Attribute.
HTML
<!DOCTYPE html>
<html>
<head>
<title>ondrag event attribute</title>
<style>
body {
text-align: center;
}
#geeks {
border: 1px solid black;
padding: 15px;
width: 60%;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
ondrag event attribute
</h2>
<div id="geeks"
draggable="true"
ondrag="Function()">
GeeksforGeeks: A computer
science portal for geeks
</div>
<script>
function Function() {
document.getElementById("geeks").
style.fontSize = "30px";
document.getElementById("geeks").
style.color = "green";
}
</script>
</body>
</html>
|
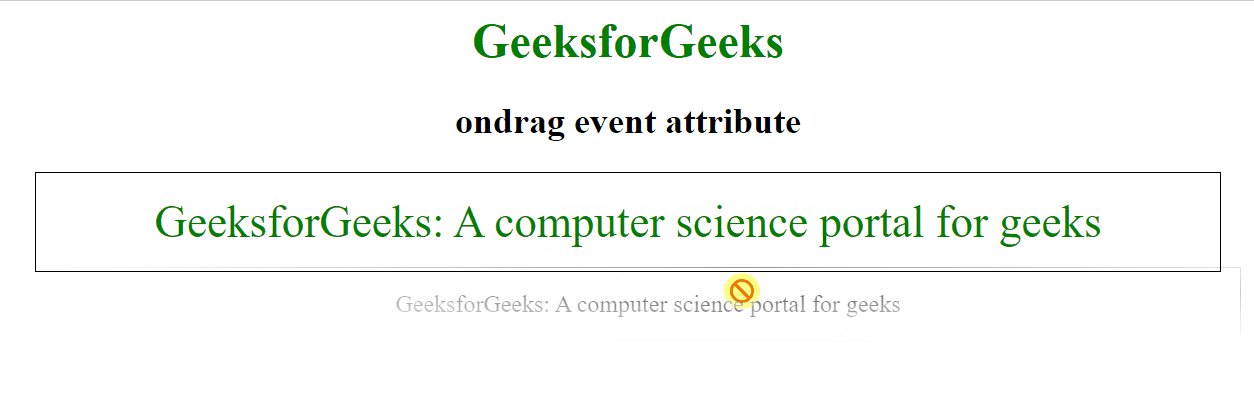
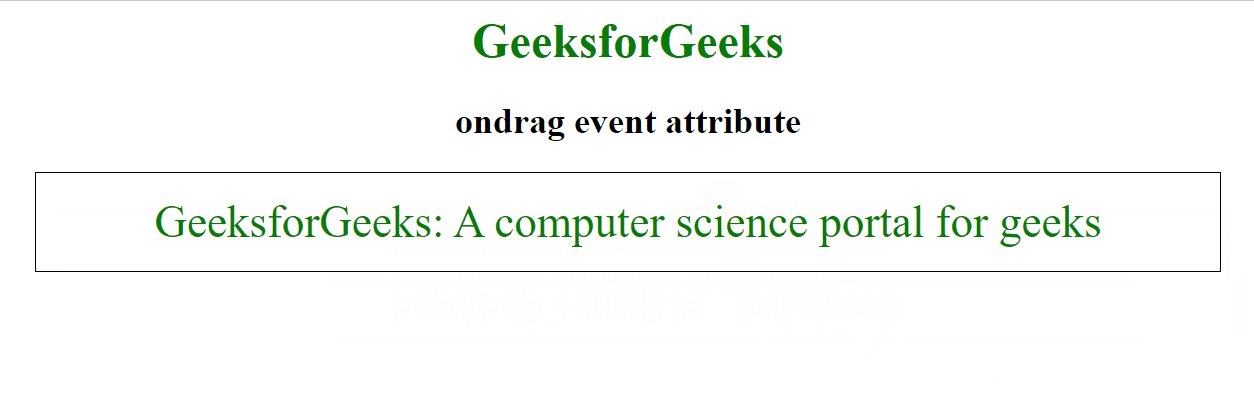
Output:

Supported Browsers
The browser supported by ondrag event attribute are listed below:
- Google Chrome 3 and above
- Edge 12 and above
- Firefox 3.5 and above
- Opera 12 and above
- Safari 3.1 and above
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...