HTML ondblclick Event Attribute
Last Updated :
20 Dec, 2023
The ondblclick Attribute Event occurs when a user fires the mouse Double click on Element. It is triggered when a user double-clicks on an HTML element and is used to initiate actions or functions in response to a double-click event.
It also enables interactive features like opening pop-ups, displaying details, or toggling elements.
Syntax:
<element ondblclick="script">
Supported Tags:
It supports All HTML elements, EXCEPT below listed elements:
Attribute Values :
This method have attributes with value <script> and this has to be run on ondblclick.
Example 1:
In this example, we will see the the implementation of ondblclick tag.
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green;font-style:italic;">
GeeksForGeeks
</h1>
<h2 style="color:green;font-style:italic;">
odblclick Event Attribute
</h2>
<button ondblclick="Geeks()">
Double-click me
</button>
<p id="sudo"></p>
<script>
function Geeks() {
document.getElementById("sudo")
.innerHTML = "Geeks For Geeks";
}
</script>
</center>
</body>
</html>
|
Output:

Output
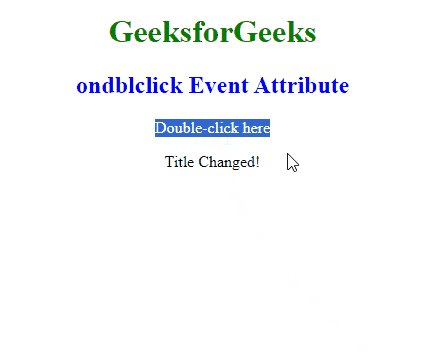
Example2:
In this example, we will see the the implementation of ondblclick tag with another example.
HTML
<!DOCTYPE html>
<html>
<body>
<center>
<h1 style="color:green;font-weight:bold;">
GeeksforGeeks
</h1>
<h2 style="color:blue;">
ondblclick Event Attribute
</h2>
<div ondblclick="ChangeTitle()">
<p>Double-click here</p>
</div>
<p id="title"></p>
<script>
function ChangeTitle() {
document.getElementById("title")
.innerHTML = "Title Changed!";
}
</script>
</center>
</body>
</html>
|
Output:

Supported Browsers:
- Google Chrome 1 and above
- Edge 12 and above
- Firefox 6 and above
- Opera 11.6 and above
- Safari 3 and above
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...