HTML <object> vspace Attribute
Last Updated :
14 Dec, 2021
The HTML <object> vspace Attribute is used to specify the number of whitespace on the bottom and top side of an object.
Syntax:
<object vspace="pixels">
Attribute:
- pixels: It specifies the number of whitespaces on the top and bottom of an object in terms of pixels.
Note: The <object> vspace Attribute is not supported in HTML 5. Use CSS margin property instead of this attribute.
Below examples illustrate the <object> vspace attribute in HTML:
Example 1: In this example the object with 50px margin on top and bottom.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML object vspace Attribute
</title>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h4>
HTML <object> vspace Attribute
</h4>
<br>
<object data=
width="350px" height="150px" vspace=50>
GeeksforGeeks
</object>
</center>
</body>
</html>
|
Output:

Example 2:
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML object vspace Attribute
</title>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h4>
HTML <object> vspace Attribute
</h4>
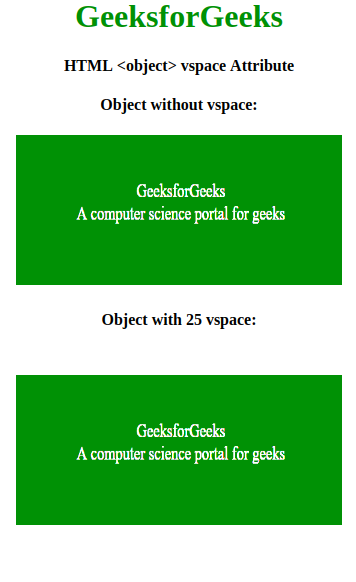
<h4>Object without vspace:</h4>
<object data=
width="50%" height="150px">
GeeksforGeeks
</object>
<h4>Object with 25 vspace:</h4>
<object data=
width="50%" height="150px" vspace="25">
GeeksforGeeks
</object>
</center>
</body>
</html>
|
Output:

Supported Browsers: The browsers supported by HTML <Object> vspace attribute are listed below:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...