HTML <nav> Tag
Last Updated :
16 Jan, 2024
The HTML <nav> tag is used for defining navigation sections in web documents. It serves to organize and present links that facilitate user navigation within or outside the current webpage. This semantic element is commonly used for primary navigation areas, such as the main menu, providing a clear structure for menus, tables of contents, or indexes.
Multiple <nav> elements can exist in a document, each serving a different navigation or intra-page link. Links within the <nav> tag can be structured within an unordered list (<ul>) or as standalone links. This tag enhances website accessibility by aiding screen reading software in identifying primary navigation areas.
Syntax:
<nav> Links... </nav>
Attributes:
The <nav> tag also supports the Global Attribute and Event Attributes in HTML.
Example: The implementation of navigation with nav tag with an example.
html
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<h2> HTML nav Tag</h2>
<nav>
<a href="#">Home</a> |
<a href="#">Interview</a> |
<a href="#">Languages</a> |
<a href="#">Data Structure</a> |
<a href="#">Algorithm</a>
</nav>
</body>
</html>
|
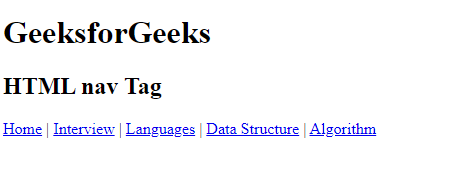
Output:

Example: The implementation of navigation styling nav using CSS with an example.
html
<!DOCTYPE html>
<html>
<head>
<style>
nav {
border: 1px;
background-color: green;
color: white;
padding: 6px;
}
a {
text-decoration: none;
color: white;
font-size: 20px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML nav Tag</h2>
<nav>
<a href=
Home</a> |
<a href=
Interview</a> |
<a href=
Gate</a> |
<a href=
Data Structure</a> |
<a href=
Algorithm</a>
</nav>
</body>
</html>
|
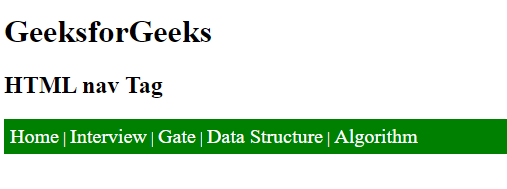
Output:

Supported Browser:
- Google Chrome 5.0
- Edge 12
- Mozilla 4.0
- Safari 5.0
- Opera 11.1
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...