HTML | Marquee vspace attribute
Last Updated :
27 May, 2022
The Marquee vspace attribute in HTML is used to set the vertical margin. The given value is used to set the space between the marquee element and other contents.
NOTE: This attribute is not supported by HTML5.
Syntax:
<marquee vspace="px/%">
Attribute value:
- px: Specify vertical space around marquee.
- %: Specify vertical space around marquee.
Example:
html
<!DOCTYPE html>
<html>
<head>
<title>HTML | Marquee vspace attribute
</title>
<style>
.main {
text-align: center;
}
.marq {
padding-top: 30px;
padding-bottom: 30px;
}
</style>
</head>
<body>
<h1 style="color:green; text-align:center;">GeeksforGeeks</h1>
<div class="main">
<marquee class="marq"
bgcolor="Green"
direction="left"
loop=""
vspace=0>
vspace 0
</marquee>
Other content
<marquee class="marq"
bgcolor="Green"
direction="left"
loop=""
vspace=50>
vspace 50
</marquee>
Other content
</div>
</body>
</html>
|
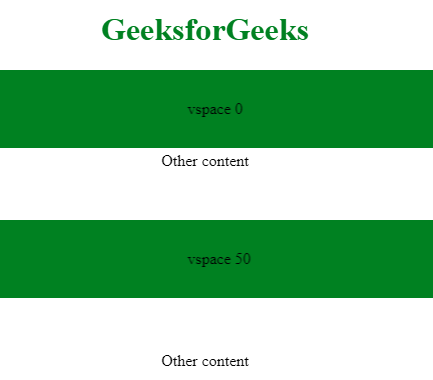
Output:

Supported Browsers: The browsers supported by HTML Marquee vspace attribute are listed below:
- Google Chrome
- Internet Explorer
- Firefox
- Apple Safari
- Opera
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...