HTML Layout
Last Updated :
21 Mar, 2024
HTML layouts are the backbone of web pages, providing a structured and organized presentation of content. They play a crucial role in enhancing the user experience by making the website easy to navigate. This guide will delve into the various elements and techniques used to create effective HTML layouts.
Understanding HTML Layouts
HTML Layout refers to the structure of a web page, achieved through elements like <header>, <nav>, <main>, <article>, <section>, <aside>, and <footer>. These elements help organize content, define the page’s sections, and enhance accessibility and SEO.

Syntax:
<div class = "header"> Content... </div>
<div class = "section"> Content... </div>
<div class = "footer"> Content... </div>
Layout Components
Layouts
| Descriptions
|
|---|
Header
| The part of the front end which is used at the top of the page. <header> tag is used to add a header section on web pages.
|
Navigation bar
| The navigation bar is the same as the menu list. It is used to display the content information using hyperlinks. <nav> tag is used to add the nav section(nav elements) in web pages.
|
Index / Sidebar
| It holds additional information or advertisements and is not always necessary to be added to the page.
|
Content Section
| The content section is the central part where content is displayed.<main> tag is used to add the main content of the webpages.
|
Footer
| The footer section contains the contact information and other query related to web pages. The footer section is always put on the bottom of the web pages. The <footer> tag sets the footer on web pages.
|
Example: HTML Layout Example
html
<!DOCTYPE html>
<html>
<head>
<title>Page Layout</title>
<style>
.head1 {
font-size: 40px;
color: #009900;
font-weight: bold;
}
.head2 {
font-size: 17px;
margin-left: 10px;
margin-bottom: 15px;
}
body {
margin: 0 auto;
background-position: center;
background-size: contain;
}
.menu {
position: sticky;
top: 0;
background-color: #009900;
padding: 10px 0px 10px 0px;
color: white;
margin: 0 auto;
overflow: hidden;
}
.menu a {
float: left;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 20px;
}
.menu-log {
right: auto;
float: right;
}
footer {
width: 100%;
bottom: 0px;
background-color: #000;
color: #fff;
position: absolute;
padding-top: 20px;
padding-bottom: 50px;
text-align: center;
font-size: 30px;
font-weight: bold;
}
.body_sec {
margin-left: 20px;
}
</style>
</head>
<body>
<!-- Header Section -->
<header>
<div class="head1">
GeeksforGeeks
</div>
<div class="head2">
A computer science portal for geeks
</div>
</header>
<!-- Menu Navigation Bar -->
<nav class="menu">
<a href="#home">HOME</a>
<a href="#news">NEWS</a>
<a href="#notification">
NOTIFICATIONS
</a>
<div class="menu-log">
<a href="#login">LOGIN</a>
</div>
</nav>
<!-- Body section -->
<main class="body_sec">
<section id="Content">
<h3>Content section</h3>
</section>
</main>
<!-- Footer Section -->
<footer>Footer Section</footer>
</body>
</html>
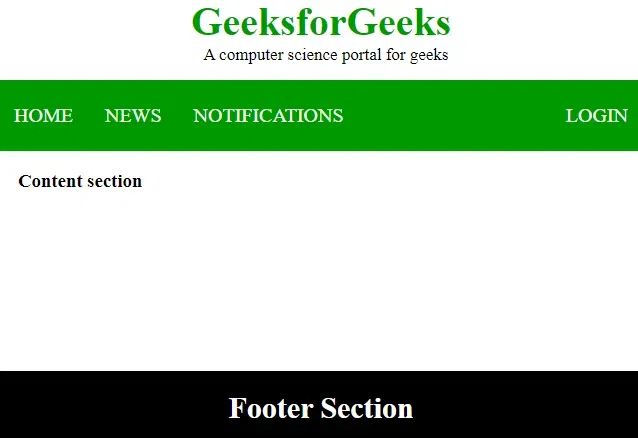
Output:

Techniques for Creating HTML Layouts
There are several techniques to create multi-column layouts in HTML:
- CSS Frameworks (like Bootstrap): Speed up layout design with pre-built components and grid systems.
- CSS Float Property: A classic way to position elements, but be aware of how it interacts with normal document flow.
- CSS Flexbox: Ideal for dynamic layouts, easily adjusting content across different screen sizes.
- CSS Grid: Create complex, two-dimensional layouts with ease.
HTML is the foundation of web pages and is used for webpage development by structuring websites and web apps. You can learn HTML from the ground up by following this HTML Tutorial and HTML Examples.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...