HTML <ins> Tag
Last Updated :
08 Mar, 2024
HTML <ins> tag is used to specify a block of inserted text. The <ins> tag is typically used to mark a range of text that has been added to the document. The inserted text is rendered as underlined text by the web browsers although this property can be changed using the CSS text-decoration property. The <ins> tag requires a starting and ending tag.
Syntax:
<ins> Contents... </ins>
Attributes:
- cite: It is used to specify the URL of the document or message which denotes the reason for inserting the text.
- datetime: It is used to specify the date and time of the inserted text. The datetime is inserted in the format YYYY-MM-DDThh:mm:ssTZD.
Examples of HTML <ins> Tag
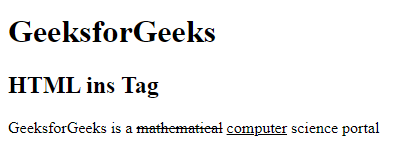
Example 1: This example describes the use of <ins> tag.
html
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML ins Tag</h2>
<p>
GeeksforGeeks is a <del>mathematical</del>
<ins>computer</ins> science portal
</p>
</body>
</html>
|
Output:

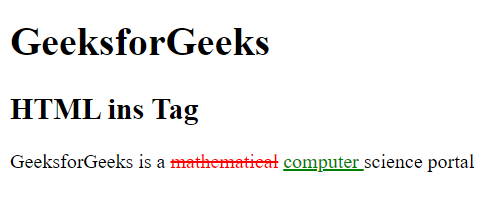
Example 2: This example uses the <ins> tag with the datetime attribute and also use some CSS styles.
html
<!DOCTYPE html>
<html>
<head>
<style>
del {
color: red;
}
ins {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML ins Tag</h2>
<p>
GeeksforGeeks is a <del>mathematical</del>
<ins datetime="2018-11-21T15:55:03Z">
computer
</ins> science portal
</p>
</body>
</html>
|
Output:

Supported Browsers:
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...