HTML Hex Color Codes
Last Updated :
08 Mar, 2024
HTML Hex Color Codes consist of a hash (#) symbol followed by six characters, representing the intensity of red, green, and blue (RGB) in hexadecimal format.
For instance, #RRGGBB, where each pair of characters denotes the RGB values. These codes are widely used to define colors in HTML and CSS.
There are 1,67,77,216 different color possibilities. 00 value range of the code represents the lowest intensity of color on the other hand FF value range of the code represents the highest intensity.
What is the HEX Color Code?
After # in the HEX Color Code,
- The 1st and 2nd variable in the Hex color code represents the intensity of the red color.
- The 3rd and 4th variable represents the intensity of green.
- The 5th and 6th variable represents the intensity of blue.
- By combining the intensities of red, green, and blue almost any color can be made.
Note:
- The white color is a mixture of the three primary colors at full intensity representing the Hex color code #FFFFFF.
- The black color is a mixture of the three primary colors at the lowest intensity representing the color code #000000.
List of Common HTML Color Codes
Here is a list of some commonly used HTML Hexadecimal color codes:
| COLOR NAME |
HEX COLOR CODE |
| SILVER |
#C0C0C0 |
| GRAY |
#808080 |
| MAROON |
#800000 |
| OLIVE |
#808000 |
| LIME |
#00FF00 |
| AQUA |
#00FFFF |
| TEAL |
#008080 |
| NAVY |
#000080 |
| FUCHSIA |
#FF00FF |
| PURPLE |
#800080 |
| INDIANRED |
#CD5C5C |
| LIGHTCORAL |
#F08080 |
| SALMON |
#FA8072 |
| DARKSALMON |
#E9967A |
| LIGHTSALMON |
#FFA07A |
Shades of RED
|
Color Name
|
HTML Color Code
|
|
lightsalmon
|
#FFA07A
|
|
salmon
|
#FA8072
|
|
darksalmon
|
#E9967A
|
|
lightcoral
|
#F08080
|
|
indianred
|
#CD5C5C
|
|
crimson
|
#DC143C
|
|
firebrick
|
#B22222
|
|
red
|
#FF0000
|
|
darkred
|
#8B0000
|
Shades of Orange
|
Color Name
|
HTML Color Code
|
|
coral
|
#FF7F50
|
|
tomato
|
#FF6347
|
|
orangered
|
#FF4500
|
|
gold
|
#FFD700
|
|
orange
|
#FFA500
|
|
darkorange
|
#FF8C00
|
Shades of Yellow
|
Color Name
|
HTML Color Code
|
|
lightyellow
|
#FFFFE0
|
|
lemonchiffon
|
#FFFACD
|
|
papayawhip
|
#FFEFD5
|
|
moccasin
|
#FFE4B5
|
|
peachpuff
|
#FFDAB9
|
|
palegoldenrod
|
#EEE8AA
|
|
khaki
|
#F0E68C
|
|
darkkhaki
|
#BDB76B
|
|
yellow
|
#FFFF00
|
Shades of Green
|
Color Name
|
HTML Color Code
|
|
lawngreen
|
#7CFC00
|
|
limegreen
|
#32CD32
|
|
lime
|
#00FF00
|
|
forestgreen
|
#228B22
|
|
darkgreen
|
#006400
|
|
springgreen
|
#00FF7F
|
|
mediumspringgreen
|
#00FA9A
|
|
palegreen
|
#98FB98
|
|
seagreen
|
#2E8B57
|
Shades of Green
|
Color Name
|
HTML Color Code
|
|
powderblue
|
#B0E0E6
|
|
lightskyblue
|
#87CEFA
|
|
skyblue
|
#87CEEB
|
|
deepskyblue
|
#00BFFF
|
|
dodgerblue
|
#1E90FF
|
|
cornflowerblue
|
#6495ED
|
|
steelblue
|
#4682B4
|
|
royalblue
|
#4169E1
|
|
mediumblue
|
#0000CD
|
Shades of White
| Color Name |
HTML Color Code |
| snow |
#FFFAFA |
| honeydew |
#F0FFF0 |
| azure |
#F0FFFF |
| ghostwhite |
#F8F8FF |
| whitesmoke |
#F5F5F5 |
| mintcream |
#F5FFFA |
| ivory |
#FFFFF0 |
| floralwhite |
#FFFAF0 |
| antiquewhite |
#FAEBD7 |
Shades of Brown
| Color Name |
HTML Color Code |
| blanchedalmond |
#FFEBCD |
| bisque |
#FFE4C4 |
| wheat |
#F5DEB3 |
| burlywood |
#DEB887 |
| tan |
#D2B48C |
| rosybrown |
#BC8F8F |
| sandybrown |
#F4A460 |
| chocolate |
#D2691E |
| saddlebrown |
#8B4513 |
| sienna |
#A0522D |
| brown |
#A52A2A |
HTML is the foundation of webpages, is used for webpage development by structuring websites and web apps. You can learn HTML from the ground up by following this HTML Tutorial and HTML Examples.
HTML HEX Colors Examples
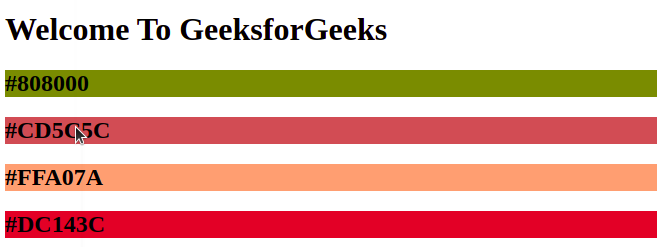
Example 1: In this example, we will print the different hex color codes by using the background color style in the HTML heading tag.
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML Hex Color Codes</title>
</head>
<body>
<h1>Welcome To GeeksforGeeks</h1>
<h2 style="background-color:#808000;">#808000</h2>
<h2 style="background-color:#CD5C5C;">#CD5C5C</h2>
<h2 style="background-color:#FFA07A;">#FFA07A</h2>
<h2 style="background-color:#DC143C;">#DC143C</h2>
</body>
</html>
|
Output:

Example 2: In this example, we will print the different hex color by manipulating hex code in the HTML heading tag.
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML Hex Color Codes Examples</title>
</head>
<body>
<h1>Welcome To GeeksforGeeks</h1>
<h2 style="background-color:#FF0000;">#FF0000</h2>
<h2 style="background-color:#00FF00;">#00FF00</h2>
<h2 style="background-color:#0000FF;">#0000FF</h2>
<h2 style="background-color:#FFFF00;">#FFFF00</h2>
<h2 style="background-color:#CCEEFF;">#CCEEFF</h2>
</body>
</html>
|
Output:

#FF0000 – This HTML color code shows just red and no green and no blue.
#00FF00 – This HTML color code shows just green and no red and blue.
#0000FF – This HTML color code shows just blue and no red and green.
#FFFF00 – This HTML color code is a mixture of red and green colors defined as yellow.
#CCEEFF – This HTML color code is a mixture of more green and maximum blue provides color like the sky.
Example 3: In this example we will see some hex color color code for the shades of red color with an example.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Shades of Red Colors</title>
</head>
<body>
<h1>Welcome To GeeksforGeeks</h1>
<h2 style="background-color:#FFA07A;">#FFA07A</h2>
<h2 style="background-color:#FA8072;">#FA8072</h2>
<h2 style="background-color:#FF0000;">#FF0000</h2>
<h2 style="background-color:#8B0000;">#8B0000</h2>
</body>
</html>
|
Output:

Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...