HTML | <frame> src Attribute
Last Updated :
28 May, 2019
The HTML <frame> src Attribute is used to specifies the document URL which is used to display in the frame.
Syntax:
<frame src="URL">
Attribute Values: It contains single value URL which specifies the source of the document. The possible value of the URL is:
- absolute URL: It points to another website.
- relative URL: It points to a file within a website.
Note: The <frame> src Attribute is not supported by HTML 5.
Example:
<!DOCTYPE html>
<html>
<head>
<title>HTML frame src Attribute</title>
</head>
<frameset cols="30%, 40%, 30%">
<frame name="top"
src="attr1.png" />
<frame name="main"
src="gradient3.png" />
<frame name="bottom"
src="col_last.png" />
</frameset>
</html>
|
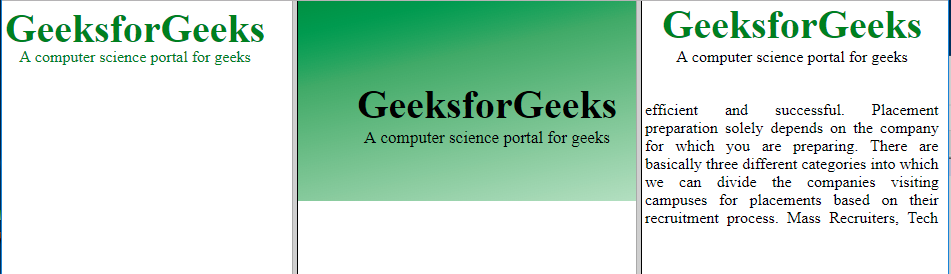
Output:

Supported Browsers: The browser supported by HTML <frame> src Attribute are listed below:
- Google Chrome
- Internet Explorer
- Firefox
- Safari
- Opera
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...