HTML DOMException code property
Last Updated :
06 Jul, 2022
The code property of the DOMException interface returns a short number that contains the error code of the exception error, or 0 if none match. This is a read-only property.
Syntax:
var codeNumber = domException.code;
Note: This property has been DEPRECATED and is no longer recommended.
Return Value: This property returns a short number.
Example: In this example, we will create an INVALID_CHARACTER_ERR and then show its code.
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DOMException code example</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Click below to get the exception code</p>
<button onclick="get()">Click</button>
<p class="p">Error Code is : </p>
</body>
<script>
function get(){
try {
// INVALID_CHARACTER_ERR
var elem = document.createAttribute ("123");
}
catch (e) {
console.log("Error is :", e);
console.log("Errorcode is :", e.code);
document.querySelector(
".p").textContent+=e.code;
}
}
</script>
</html>
|
Output:
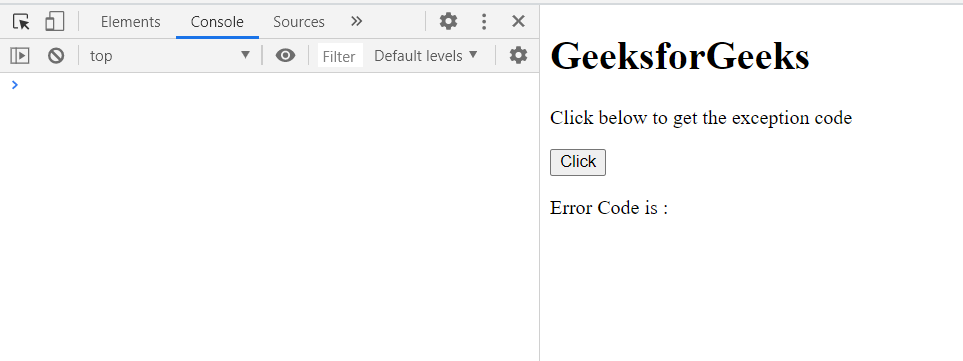
Before Button Click:

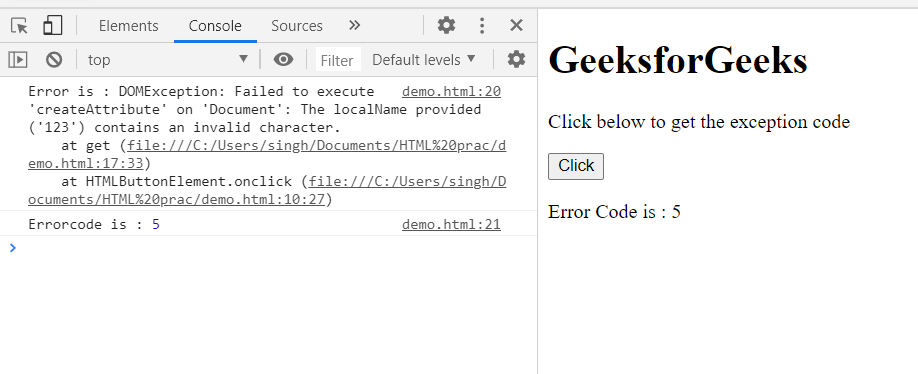
After Button Click:

Supported Browsers:
- Google Chrome
- Edge
- Firefox
- Safari
- Opera
Share your thoughts in the comments
Please Login to comment...