HTML DOM Window speechSynthesis property
Last Updated :
23 Jul, 2020
The speechSynthesis property returns a SpeechSynthesis object, which is the entry point into using Web Speech API speech synthesis functionality and can be further used.
Syntax:
var speech = window.speechSynthesis;
Return Value: A SpeechSynthesis Object.
Example: This example shows how to get the SpeechSynthesis Object using this object.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>window speechSynthesis property</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | window speechSynthesis property
</p>
<button onclick = "Geeks()">
Click Here
</button>
<p id="a"></p>
<script>
var a = document.getElementById("a");
function Geeks(){
a.innerHTML += "paused : " +
window.speechSynthesis.paused + `<br>`;
a.innerHTML += "pending : " +
window.speechSynthesis.pending + `<br>`;
a.innerHTML += "paused : " +
window.speechSynthesis.speaking + `<br>`;
console.log(window.speechSynthesis)
}
</script>
</body>
</html>
|
Output:
Before Clicking Button:

After Clicking Button:

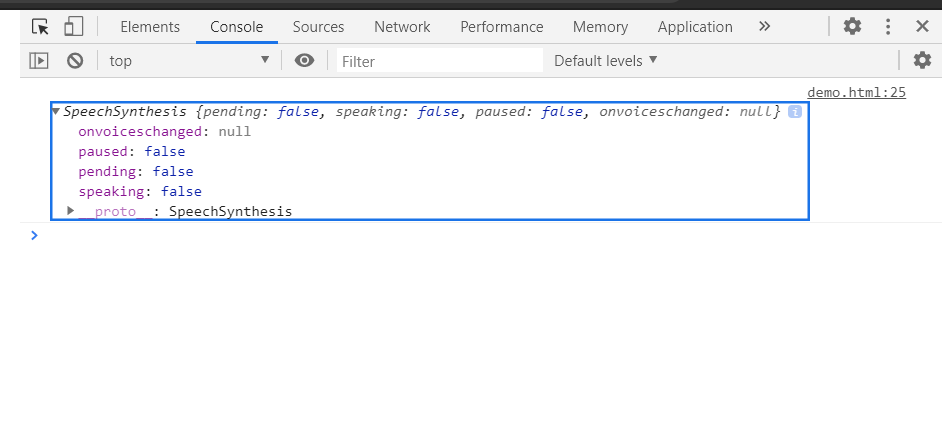
In console:

Supported Browsers:
- Google Chrome
- Safari
- Firefox
- Opera
- Edge
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...