HTML DOM Window navigator Property
Last Updated :
08 Dec, 2022
The HTML DOM Window navigator property is used to return a Navigator object. The navigator object contains information about the browser. This Navigator object contains methods and properties of the application which is run the script.
Syntax:
var nav = window.navigator;
Return Value: A Navigator Object.
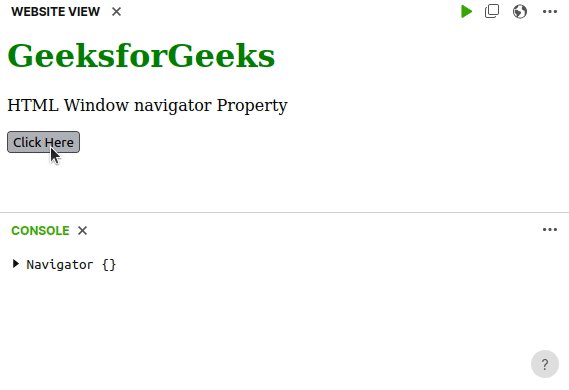
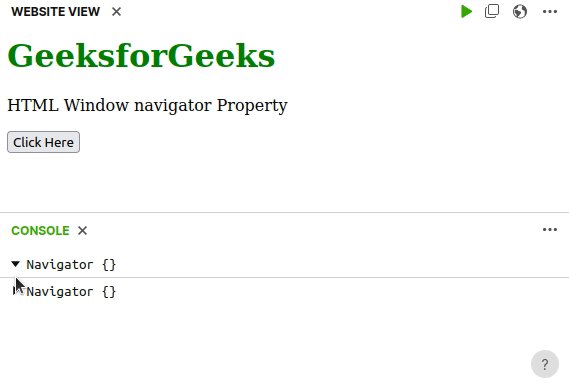
Example: This example shows how to get the Navigator Object of the document using this property.
HTML
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML | window navigator property
</p>
<button onclick="Geeks()">
Click Here
</button>
<script>
function Geeks() {
console.log(window.navigator);
}
</script>
</body>
|
Output:

Supported Browsers:
- Google Chrome
- Edge
- Firefox
- Safari
- Opera
We have a Cheat Sheet on Javascript where we covered all the important topics of Javascript to check those please go through Javascript Cheat Sheet-A Basic guide to JavaScript.
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...