HTML DOM Window.location Property
Last Updated :
04 Jan, 2023
HTML DOM Window.location property returns a Location object that contains information about the current location of the document. Window.location is read-only property.
Syntax:
var loc = window.location;
Return Value: An object containing information about the location of the document.
Example: This example shows how to get the location of the document using this property.
HTML
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
HTML window location property
</p>
<button onclick="Geeks()">
Click Here
</button>
<p id="a"></p>
<script>
var a = document.getElementById("a");
function Geeks() {
a.innerHTML = window.location;
console.log(window.location);
}
</script>
|
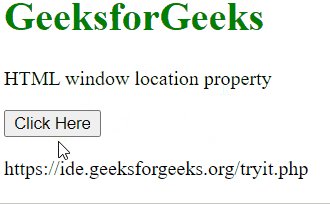
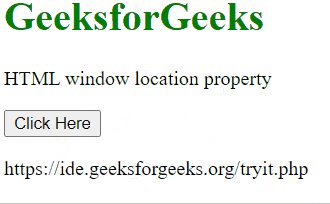
Output:

HTML DOM Window.location Property
Supported Browsers:
- Google Chrome
- Edge
- Firefox
- Safari
- Opera
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...