HTML DOM Video load( ) Method
Last Updated :
13 Mar, 2024
The Video load() method is used for re-loading the video element, updating it after the source or setting changes. It ensures changes take effect and the video reflects updated configurations.
Syntax:
videoObject.load()
HTML DOM Video load( ) Method Examples
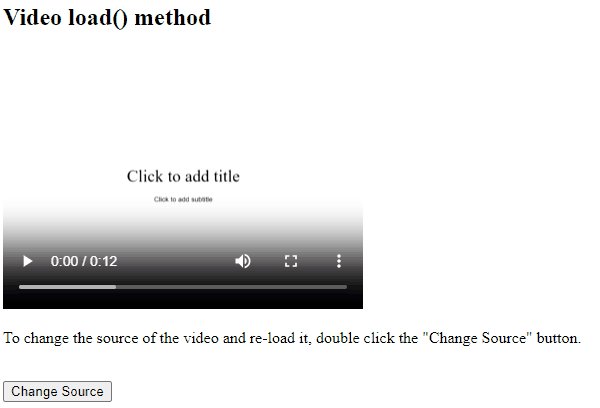
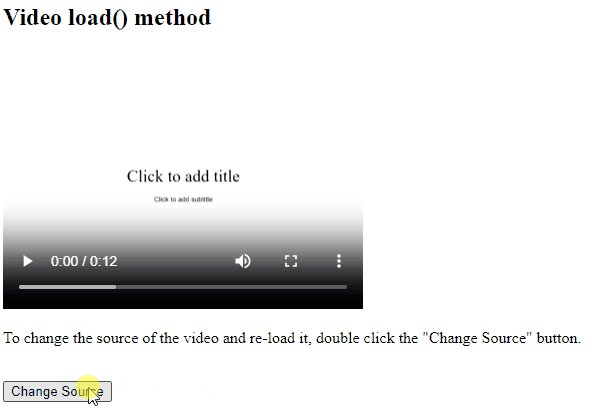
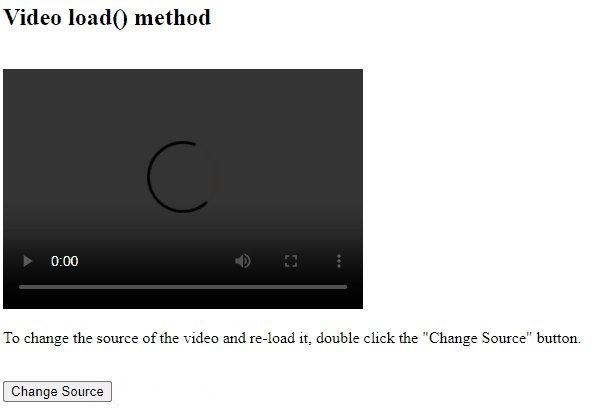
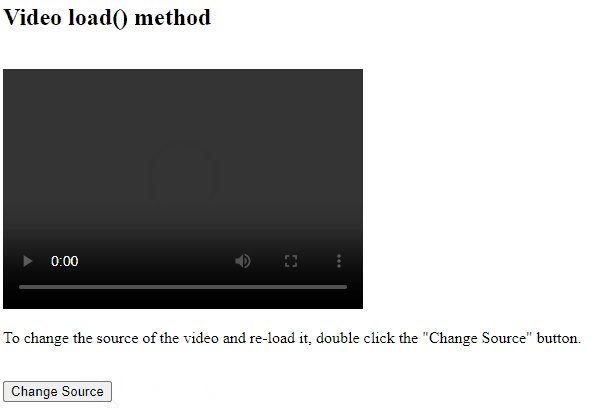
Example: In this example, we display a video with two sources. When the “Change Source” button is double-clicked, it changes the video sources and reloads the video.
HTML
<!DOCTYPE html>
<html>
<head>
<title>DOM Video load( ) Method</title>
</head>
<body>
<h2>
Video load method
</h2>
<br />
<video
id="Test_Video"
width="360"
height="240"
controls
>
<source
id="mp4_source"
src=
"https://media.geeksforgeeks.org/wp-content/uploads/20230623105019/Untitled.mp4"
type="video/mp4"
/>
<source
id="ogg_source"
src="sample2.ogg"
type="video/ogg"
/>
</video>
<p>
To change the source of the video and
re-load it, double click the "Change
Source" button.
</p>
<br />
<button ondblclick="My_Video()">
Change Source
</button>
<script>
function My_Video() {
document.getElementById(
"mp4_source"
).src = "samplevideo.mp4";
document.getElementById(
"ogg_source"
).src = "samplevideo.ogg";
document
.getElementById("Test_Video")
.load();
}
</script>
</body>
</html>
Output:

Video load ()method Example Output
Supported Browsers:
The browser is supported by HTML DOM Video load( ) Method listed below:
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...