HTML DOM TreeWalker firstChild() method
Last Updated :
11 Jul, 2022
The TreeWalker firstChild() method moves the current Node to the first visible child of the current node, and returns the first found child.If no such child exists in the document, this method returns null.
Syntax:
node = treeWalker.firstChild();
Parameters: This method takes no parameters.
Return Value:
- Returns firstChild of the node if exists.
- Returns null if no such child exists.
Example: In this example, create a TreeWalker and hence showed the first child of the TreeWalker node.
html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM TreeWalker firstChild() method</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Click Below</p>
<button onclick="get()">Click</button>
</body>
<script>
var treeWalker = document.createTreeWalker(
document.body,
NodeFilter.SHOW_ELEMENT,
{ acceptNode: function(node) {
return NodeFilter.FILTER_ACCEPT; } },
false
);
function get(){
var node = treeWalker.firstChild();
console.log(node)
}
</script>
</html>
|
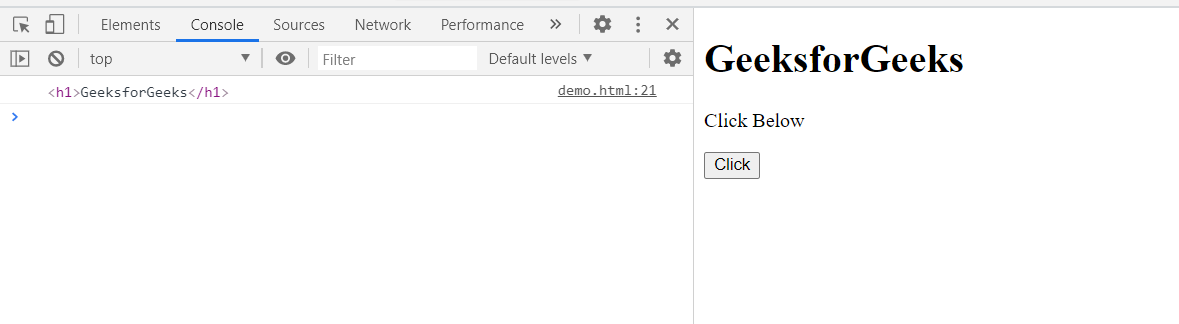
Output:
Before Button Click:

After Button Click:

Supported Browsers:
- Google Chrome 1 and above
- Edge 12 and above
- Firefox 4 and above
- Safari 3 and above
- Opera 9 and above
- Internet Explorer 9 and above
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...