HTML | DOM Table tFoot Property
Last Updated :
08 Sep, 2021
The Table tFoot property is used for returning a reference to the <tfoot> element of a table. The <tfoot> element is used for grouping the footer content in an HTML table.
It returns NULL if the <tfoot> element is not defined.
Syntax
tableObject.tFoot
Return Value: A reference to the <tfoot> element of the table, or null if it is not defined
Below program illustrates the Table TFoot() property :
Example: Alerting the innerHTML of <tfoot> element.
html
<!DOCTYPE html>
<html>
<head>
<title>Table tFoot Property in HTML
</title>
<style>
table,
td {
border: 1px solid green;
}
h1 {
color: green;
}
h2 {
font-family: Impact;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Table tFoot Property</h2>
<p>To return the innerHTML of the tfoot
element for the table, double-click the
"Return Footer" button.</p>
<table id="Courses" align="center">
<thead>
<tr>
<th>Subject</th>
<th>Courses</th>
</tr>
</thead>
<tr>
<td>Java</td>
<td>Fork Java</td>
</tr>
<tr>
<td>Python</td>
<td>Fork Python</td>
</tr>
<tr>
<td>Placements</td>
<td>Sudo Placement</td>
</tr>
<tfoot>
<tr>
<td>Sample</td>
<td>Footer</td>
</tr>
</tfoot>
</table>
<br>
<button ondblclick="tfoot()">
Return Footer
</button>
<script>
function tfoot() {
// returning reference of tFoot
// using alert
alert(document.getElementById(
"Courses").tFoot.innerHTML);
}
</script>
</body>
</html>
|
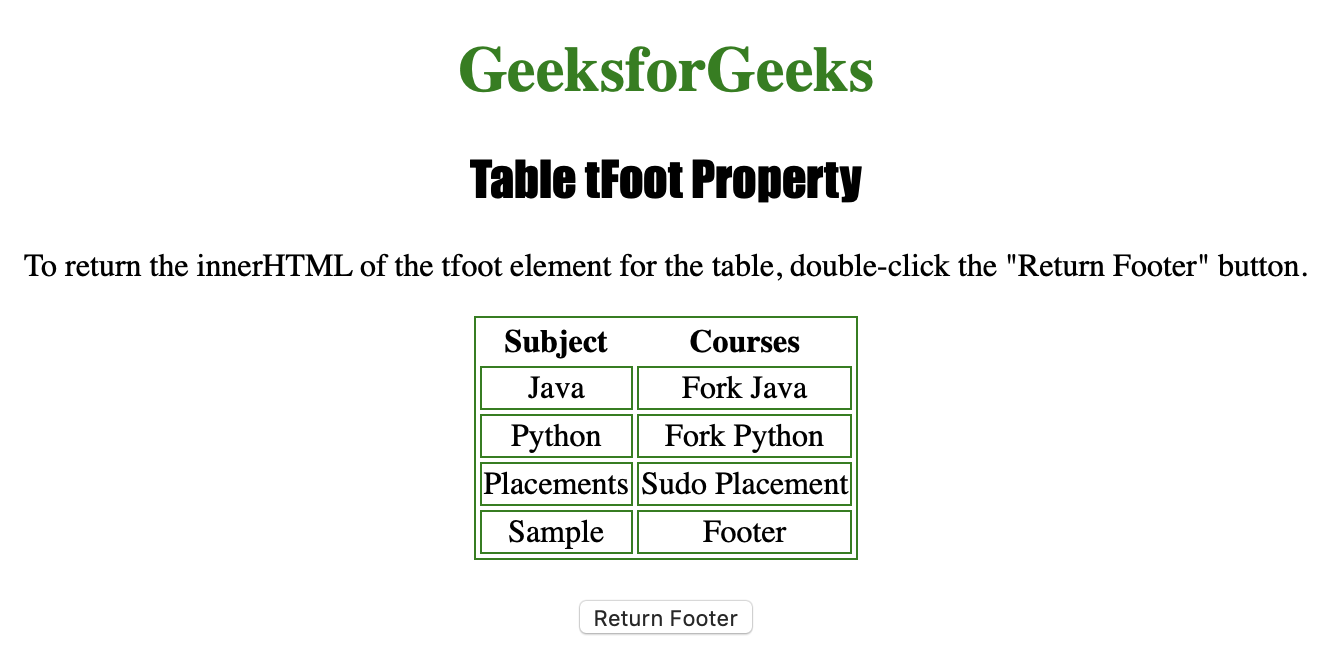
Output:
Before clicking the button:

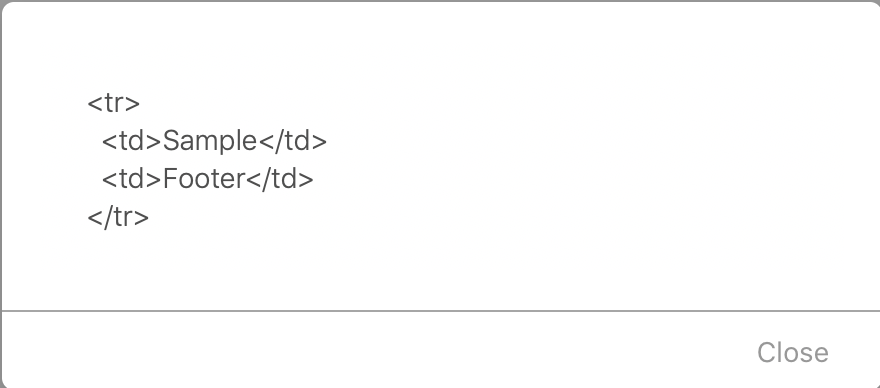
After clicking the button:

Supported Browsers:
- Google Chrome 6.0
- Internet Explorer 10.0
- Firefox 16.0
- Apple Safari 5.0
- Opera 10.6Opera
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...