HTML DOM Style transform Property
Last Updated :
22 Apr, 2024
The HTML DOM style transform property is used to transform the object. The transform property allows to rotate, scale, move, skew, etc of an element. It can use 2D or 3D transformation.
Syntax
- It returns the transform property.
object.style.transform
- It sets the transform property.
object.style.transform = "none | transform-functions | initial | inherit"
Return Values
It returns a string value that represents the transform property of an element.
Property Values
| Value | Description |
|---|
| none | No transformation takes place. |
| matrix(x, x, x, x, x, x) | Specifies a matrix transformation of 2-D type. It takes 6 values. |
| matrix3d(x, x, x, x, x, x, x, x, x) | Specifies a matrix transformation of 3-D type. It takes 9 values. |
| translate(x, y) | Specifies a translation across the X and Y axes. |
| translate3d(x, y, z) | Specifies a translation across the X, Y and the Z axes. |
| translateX(x) | Specifies the translation across the X-axis only. |
| translateY(y) | Specifies the translation across the Y-axis only. |
| translateZ(z) | Specifies the translation across the Z-axis only. |
| rotate(angle) | Specifies the angle of rotation. |
| rotateX(angle) | Specifies the rotation along the X-axis corresponding to the angle of rotation. |
| roatateY(angle) | Specifies the rotation along the Y-axis corresponding to the angle of rotation. |
| roteteZ(angle) | Specifies the rotation along the Z-axis corresponding to the angle of rotation. |
| scale(x, y) | Specifies the scale transformation along the X and Y axes. |
| scale3d(x, y, z) | Specifies the scale transformation along the X, Y and Z axes. |
| scaleX(x) | Specifies the scale transformation along the X-axis. |
| scaleY(y) | Specifies the scale transformation along the Y-axis. |
| scaleZ(z) | Specifies the scale transformation along the Z-axis. |
| scale3d(x, y, z) | Specifies the scale transformation along the X, Y and Z axes. |
| skew(angle, angle) | Specifies the skew transformation along the X and Y axes corresponding the skew angles. |
| skewX(angle) | Specifies the skew transformation along the X-axis corresponding to the skew angle. |
| skewY(angle) | Specifies the skew transformation along the Y-axis corresponding to the skew angle. |
| skewZ(angle) | Specifies the skew transformation along the Z-axis corresponding to the skew angle. |
| perspective(x) | Specifies the perspective of an element. |
| initial | Initializes the element to its default value. |
| inherit | Inherits the value from its parent element. |
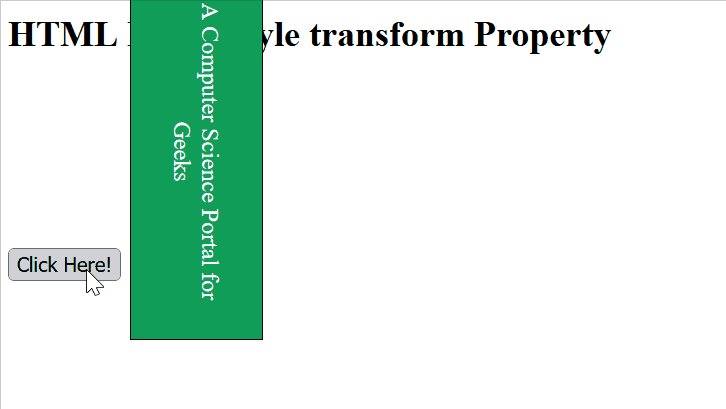
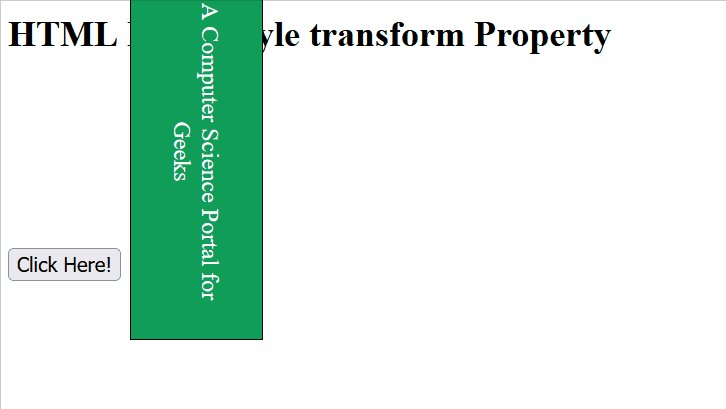
Example 1: This example describes the rotation of an element.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style transform Property
</title>
<style>
#GFG {
border: 1px solid black;
background-color: #0f9d58;
width: 200px;
padding: 25px;
margin-bottom: 20px;
text-align: center;
color: white;
}
</style>
</head>
<body>
<h2>HTML DOM Style transform Property</h2>
<div id="GFG">
A Computer Science Portal for Geeks
</div>
<button onclick="myFunction()">
Click Here!
</button>
<script>
function myFunction() {
document.getElementById("GFG").style.transform
= "rotate(90deg)";
}
</script>
</body>
</html>
Output:

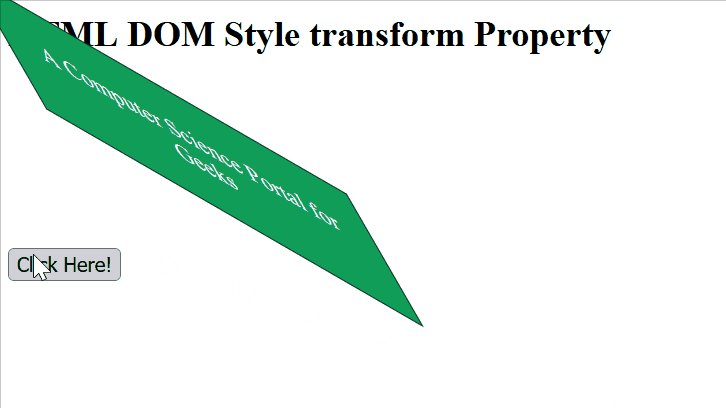
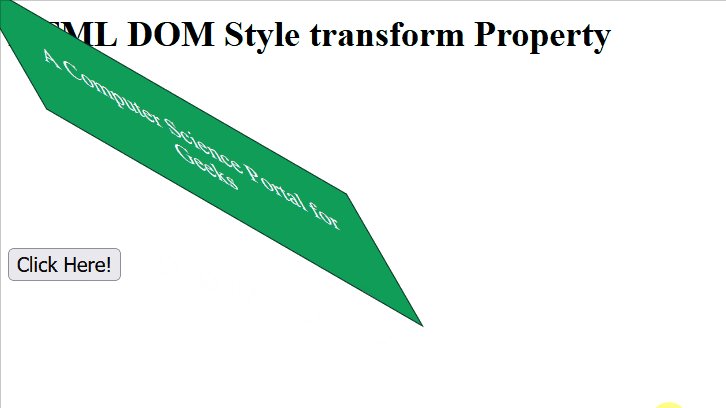
Example 2: This example describes the skew property value.
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style transform Property
</title>
<style>
#GFG {
border: 1px solid black;
background-color: #0f9d58;
width: 200px;
padding: 25px;
margin-bottom: 20px;
text-align: center;
color: white;
}
</style>
</head>
<body>
<h2>HTML DOM Style transform Property</h2>
<div id="GFG">
A Computer Science Portal for Geeks
</div>
<button onclick="myFunction()">
Click Here!
</button>
<script>
function myFunction() {
document.getElementById("GFG").style.transform
= "skew(30deg, 30deg)";
}
</script>
</body>
</html>
Output:

Supported Browsers
- Google Chrome 36.0 and above
- Edge 12.0 and above
- Internet Explorer 10.0
- Firefox 16.0 and above
- Opera 23.0 and above
- Safari 9.0 and above
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...