HTML DOM Style textDecorationStyle Property
Last Updated :
29 Jan, 2024
The Style textDecorationStyle property in HTML DOM is used to set the decoration of text with different kinds of lines. It can display the line in various styles like a single line, double line, wavy, etc. By using this property, we can display the line in a specified style.
Syntax:
- It returns the textDecorationStyle property.
object.style.textDecorationStyle
- It is used to set the textDecorationStyle property.
object.style.textDecorationStyle = "solid | double | dotted | dashed | wavy | initial | inherit"
Property Values:
|
solid
|
It is used to display a line as a single line. It is a default value.
|
|
double
|
It is used to display line as a double line.
|
|
dotted
|
It is used to display line as a dotted line.
|
|
dashed
|
It is used to display line as a dashed line.
|
|
wavy
|
It is used to display line as a wavy line .
|
|
initial
|
It sets the textDecorationStyle property to its default value.
|
|
inherit
|
This property is inherited from its parent element.
|
Return Value: It returns string that represents a textDecorationStyle property of an element.
Example 1: This example describes how to set the text deecoration style on text using textDecorationStyle property.
html
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Style textDecorationStyle Property</title>
<style>
body {
text-align: center;
}
#GFG {
text-decoration: underline;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Style textDecorationStyle Property</h2>
<p id="GFG">
A Computer Science Portal for Geeks
</p>
<button onclick="myGeeks()">
Click Here!
</button>
<script>
function myGeeks() {
// Set textDecorationStyle Property
document.getElementById("GFG").style
.textDecorationStyle = "double";
}
</script>
</body>
</html>
|
Output:

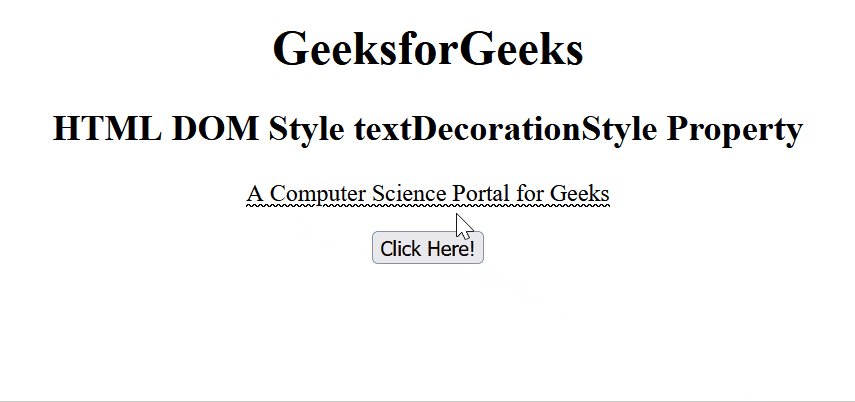
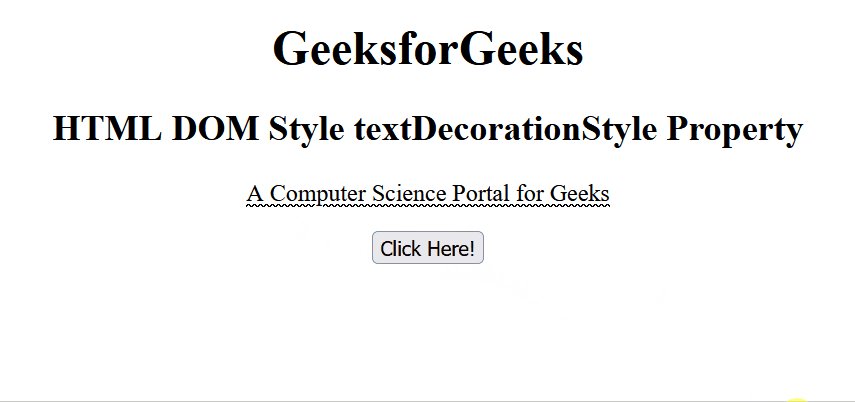
Example 2: Change the text decoration style using textDecorationStyle property.
html
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM Style textDecorationStyle Property</title>
<style>
body {
text-align: center;
}
#GFG {
text-decoration: underline;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM Style textDecorationStyle Property</h2>
<p id="GFG">
A Computer Science Portal for Geeks
</p>
<button onclick="myGeeks()">
Click Here!
</button>
<script>
function myGeeks() {
// Set textDecorationStyle Property
document.getElementById("GFG").style
.textDecorationStyle = "wavy";
}
</script>
</body>
</html>
|
Output:

Supported Browsers:
- Google Chrome 57
- Edge 79
- Firefox 36
- Opera 44
- Safari 12.1
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...