HTML DOM Style textAlign Property
Last Updated :
22 Apr, 2024
The HTML DOM style textAlign property is similar to the text-align property in the CSS. It sets the alignment for the inner content of a block element using HTML DOM.
Syntax
We can use textAlign in two different ways, one to set the alignment, and the other to get the current alignment.
- Get the value of textAlign from the current DOM object.
object.style.textAlign
- Set the value of textAlign to the current DOM object.
object.style.textAlign = "left | right | center | justify | initial | inherit";
Property Values
- left: It is the default value. The content gets aligned to the left side.
- right: The content gets aligned to the right side.
- center: This sets the content to the center, between the left and right edges.
- justify: This introduces additional spaces between the words such that the very first word of the line gets aligned to the left side and the last word to the right.
- inherit: It does not do anything fancy rather it sets the value exactly the same as of its immediate parent.
Return Value
It returns a string value which represents the alignment of the text inside the element.
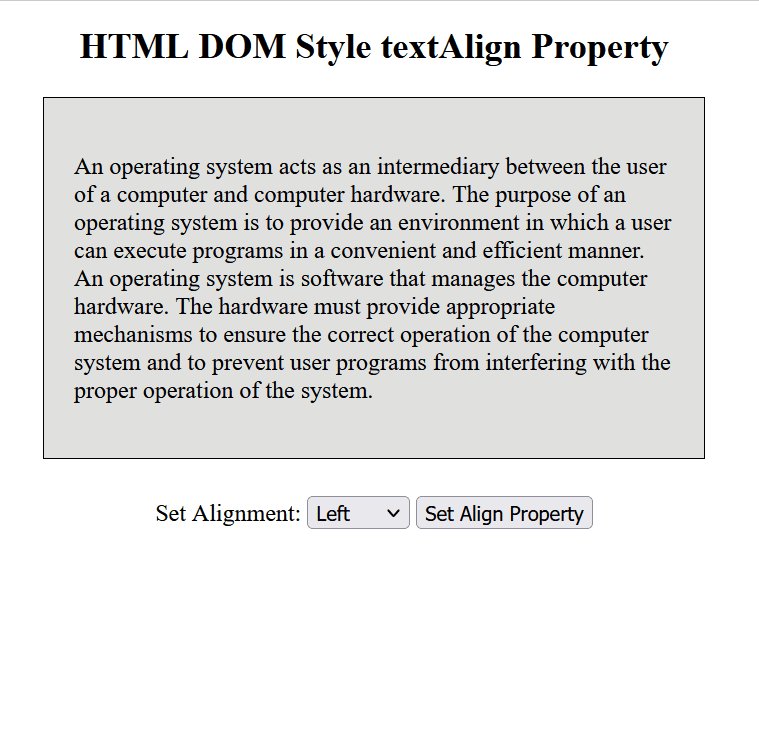
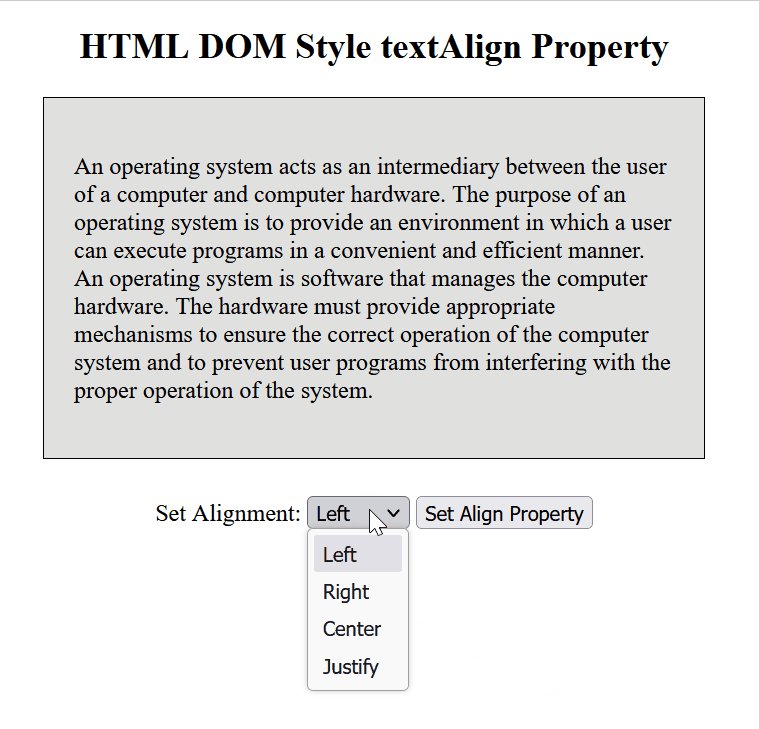
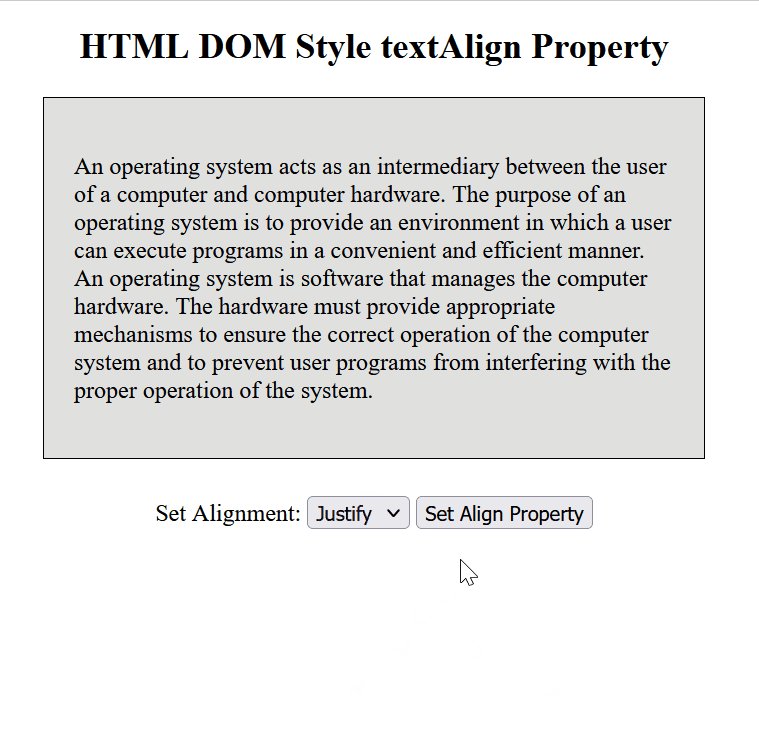
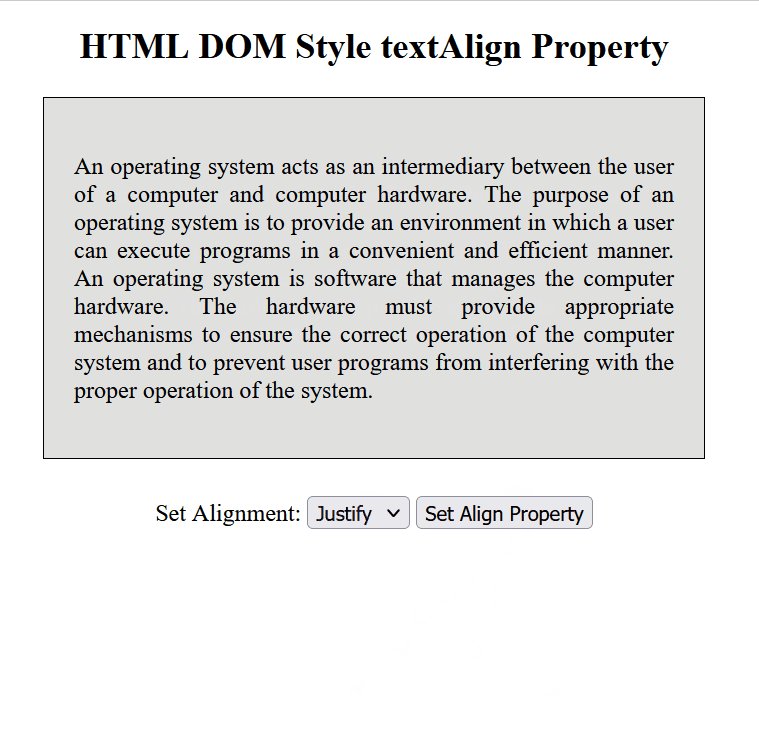
Example: In this example, we will set the text alignment using HTML DOM textAlign property.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style textAlign Property
</title>
<style>
h2 {
text-align: center;
}
#container {
border: 1px solid black;
background-color: #e1e1e1;
padding: 20px;
width: 400px;
margin: auto;
}
#controls {
text-align: center;
margin-top: 25px;
}
</style>
</head>
<body>
<h2>HTML DOM Style textAlign Property</h2>
<div id="container">
<p id="content">
An operating system acts as an intermediary
between the user of a computer and computer
hardware. The purpose of an operating system
is to provide an environment in which a user
can execute programs in a convenient and
efficient manner. An operating system is
software that manages the computer hardware.
The hardware must provide appropriate mechanisms
to ensure the correct operation of the computer
system and to prevent user programs from
interfering with the proper operation of
the system.
</p>
</div>
<div id="controls">
<label>Set Alignment: </label>
<select id="alignment">
<option value="left" default>Left</option>
<option value="right">Right</option>
<option value="center">Center</option>
<option value="justify">Justify</option>
</select>
<button id="do-align">
Set Align Property
</button>
</div>
<script>
// Collecting elements
let inside_content = document.getElementById("content");
let align_option = document.getElementById("alignment");
let align_btn = document.getElementById("do-align");
// Adding an event to the button
align_btn.onclick = function () {
// Get current value from the dropdown
let align_val = align_option.options[align_option.selectedIndex].value;
// Set this value to alignment of the content
inside_content.style.textAlign = align_val;
}
</script>
</body>
</html>
Output:

Supported Browsers
- Google Chrome
- Internet Explorer
- Mozilla Firefox
- Opera
- Safari
Share your thoughts in the comments
Please Login to comment...