HTML DOM Style borderLeftColor Property
Last Updated :
29 Jan, 2024
The borderLeftColor property in HTML DOM allows us to set/get the color to the left border of an element.
Syntax:
- It is used to return the borderLeftColor property.
object.style.borderLeftColor
- It is used to set the borderLeftColor property.
object.style.borderLeftColor = "color | transparent | initial | inherit"
Return Value: The borderLeftColor property returns the color of the left border of an element.
Property Values:
|
color
|
It specifies the border color of corresponding element. Black is default color.
|
|
transparent
|
It sets the border color of corresponding element to transparent.
|
|
initial
|
When no value specified for this field, it is inherited from the parent of element. If there is no parent means this element is root then it takes initial(or default) value.
|
|
inherit
|
This keyword applies the initial(or default) value of a property to an element. The initial value should not be confused by the value specified by the browser’s style sheet. When borderColor sets to initial, It appears black(default) color.
|
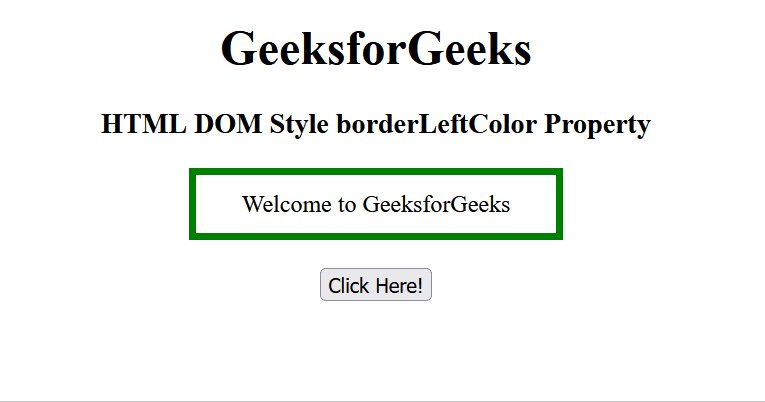
Example 1: This example change the border left color using borderLeftColor property.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style borderLeftColor Property
</title>
<style>
body {
text-align: center;
}
#GFG {
width: 200px;
margin: auto;
padding: 10px 20px;
border: thick solid green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>HTML DOM Style borderLeftColor Property</h3>
<div id="GFG">
Welcome to GeeksforGeeks
</div><br>
<button onclick="myGeeks()">
Click Here!
</button>
<script>
function myGeeks() {
document.getElementById("GFG")
.style.borderLeftColor = "red";
}
</script>
</body>
</html>
|
Output:

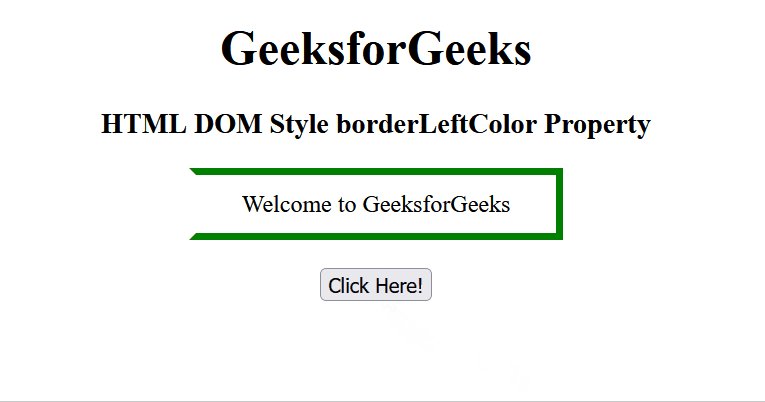
Example 2: This example sets the border left color to transparent.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style borderLeftColor Property
</title>
<style>
body {
text-align: center;
}
#GFG {
width: 200px;
margin: auto;
padding: 10px 20px;
border: thick solid green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>HTML DOM Style borderLeftColor Property</h3>
<div id="GFG">
Welcome to GeeksforGeeks
</div><br>
<button onclick="myGeeks()">
Click Here!
</button>
<script>
function myGeeks() {
document.getElementById("GFG")
.style.borderLeftColor = "transparent";
}
</script>
</body>
</html>
|
Output:

Supported Browsers:
- Google Chrome 1
- Edge 12
- Mozilla Firefox 1
- Opera 3.5
- Safari 1
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...