HTML DOM Style borderLeft Property
Last Updated :
27 Feb, 2024
HTML DOM Style borderLeft property allows manipulation of the left border style of an element via JavaScript. It controls the border’s width, style, and color, affecting the element’s visual presentation and layout.
HTML DOM Style borderLeft Property Syntax:
- Get the borderLeft Property.
object.style.borderLeft
- Set the borderLeft property.
object.style.borderLeft = "width style color|initial|inherit"
Property Values:
- width: This will set the width of the left border.
- style: This will set the style of the left border.
- color: This will set the color of the left border.
- initial: This will set the property to its default value.
- inherit: This will inherit the property from its parent element
Note: HTML DOM Style borderLeft Property is shorthand for border-left-width, border-left-style, and border-left-color
HTML DOM Style borderLeft Property Example:
In this example, we will see the use of borderLeft property
HTML
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderLeft Property
</title>
</head>
<body>
<center>
<h1 style="color:green;width:50%;
border: 1px solid;"
id="sudo">
GeeksForGeeks
</h1>
<h2>
DOM Style borderLeft Property
</h2><br>
<button type="button"
onclick="geeks()">
Submit
</button>
<script>
function geeks() {
document.getElementById("sudo").style.borderLeft
= "thick solid green";
}
</script>
</center>
</body>
</html>
|
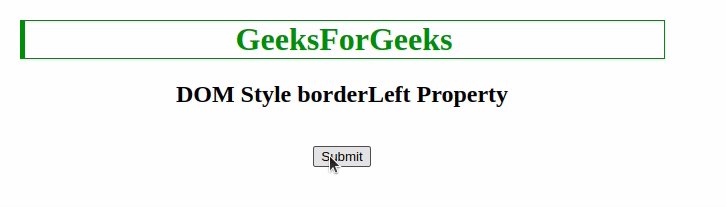
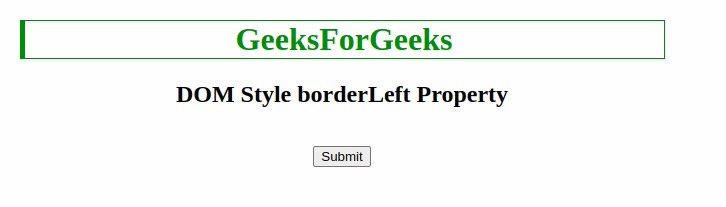
Output:

HTML DOM Style borderLeft Property
Explanation
- Here Header styled with green color and a thin solid border.
- JavaScript function modifies left border to thick solid green.
- Demonstrates DOM Style borderLeft property.
HTML DOM Style borderLeft Property Example:
In this example, we will see the use of borderLeft property
HTML
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style borderLeft Property
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Style borderLeft Property </h2>
<h3 style="border:1px solid green;width:50%;"
id="sudo">
geeksforgeeks
</h3>
<h3 style="border:2px solid skyblue;width:50%;"
id="sudo2">
geeksforgeeks
</h3>
<h3 style="border:2px solid orange;width:50%;"
id="sudo3">
geeksforgeeks
</h3>
<br>
<button type="button" onclick="geeks()">
Submit
</button>
<script>
function geeks() {
document.getElementById("sudo").style.borderLeft
= "thick dotted green";
document.getElementById("sudo2").style.borderLeft
= "thick solid blue";
document.getElementById("sudo3").style.borderLeft
= "10px solid red";
}
</script>
</center>
</body>
</html>
|
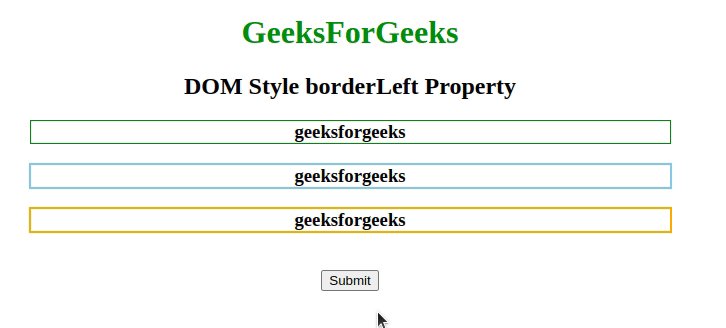
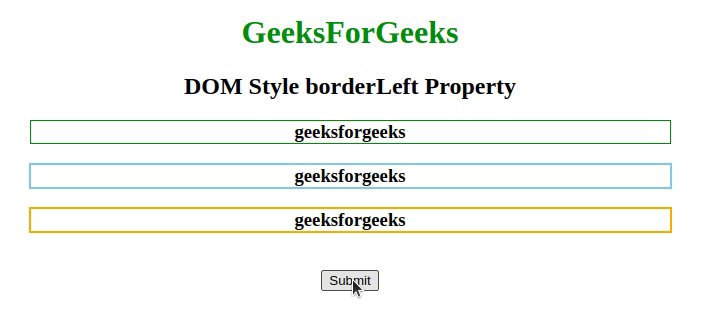
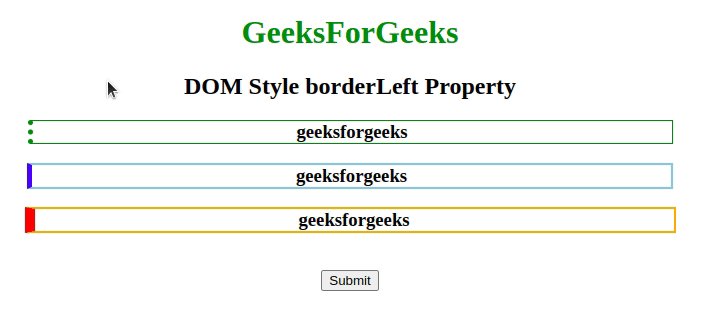
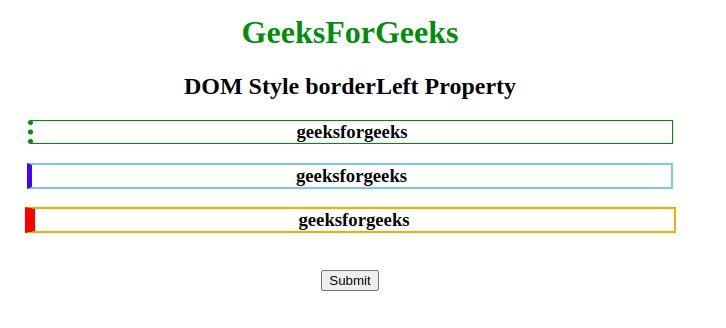
Output:

HTML DOM Style borderLeft Property
Explanation
- In the above example we have three <h3> elements are styled with different border colors and widths.
- JavaScript function geeks() is triggered on button click.
- In geeks() function, the left border of each <h3> element is modified using DOM Style borderLeft property.
- This demonstrates the dynamic application of the DOM Style borderLeft property.
Supported Browsers: The browser supported by HTML DOM borderLeft Property are listed below:
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...