HTML DOM Style border Property
Last Updated :
22 Apr, 2024
The HTML DOM Style border Property is used to set or return the style of an element’s border. We can set the different styles of the border for individual sides (top, right, bottom, left). The border-style property can take multiple values for each side.
Syntax
- It is used to return the Style Property.
object.style.borderStyle
- It is used to set the Style Property.
object.style.borderStyle = value
Property Values
Property Value
| Description
|
|---|
| none | No border is created and it is left plain |
| hidden | Just like None it doesn’t show any border unless a background image is added, then the border-top-width will be set to 0 irrespective of the user defined value.
|
| dotted | A series of dots are displayed in a line as the border. |
| solid | A single solid and bold line is used as a border. |
| dashed | A series of square dashed lines are used as a border. |
| double | Two lines placed parallel to each other act as the border. |
| groove | Displays a 3D grooved border, its effect depends on border-color value. |
| ridge | Displays a 3D ridged border, its effect depends on border-color value. |
| inset | Displays a 3D inset border, its effect depends on border-color value. |
Return Value
It returns a string value that represents the style of an element’s border.
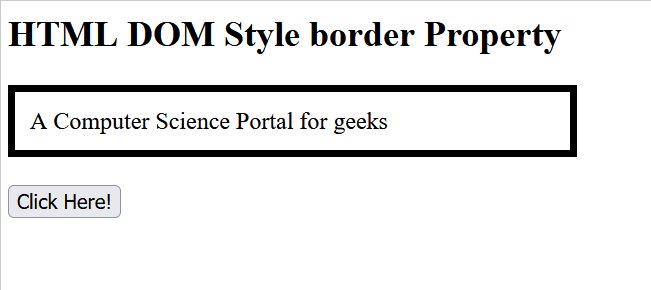
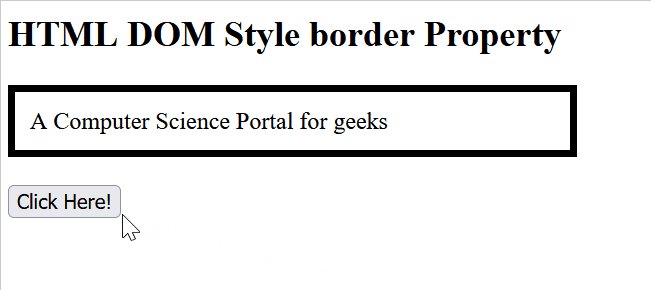
Example 1: In this example, we will see the use DOM Style border Property
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style border Property
</title>
<style>
#GFG {
border: 5px solid black;
width: 350px;
padding: 10px;
}
</style>
</head>
<body>
<h2>HTML DOM Style border Property</h2>
<div id="GFG">
A Computer Science Portal for geeks
</div>
<br>
<button onclick="myFunction()">
Click Here!
</button>
<script>
function myFunction() {
document.getElementById("GFG").style.borderStyle
= "dashed dotted double solid";
}
</script>
</body>
</html>
Output:

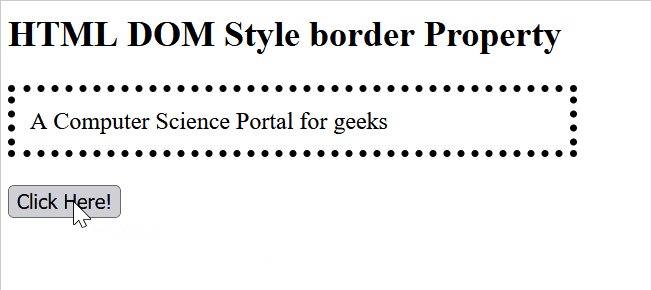
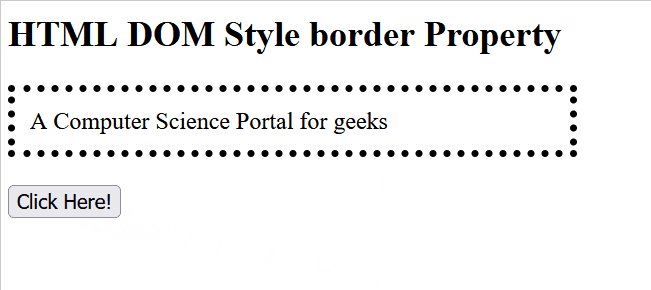
Example 2: In this example, we will see the use DOM Style border Property
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style border Property
</title>
<style>
#GFG {
border: 5px solid black;
width: 350px;
padding: 10px;
}
</style>
</head>
<body>
<h2>HTML DOM Style border Property</h2>
<div id="GFG">
A Computer Science Portal for geeks
</div>
<br>
<button onclick="myFunction()">
Click Here!
</button>
<script>
function myFunction() {
document.getElementById("GFG").style.borderStyle
= "dotted";
}
</script>
</body>
</html>
Output:

Supported Browsers
- Google Chrome 1 and above
- Edge 12 and above
- Internet Explorer 4 and above
- Firefox 1 and above
- Opera 3.5 and above
- Safari 1 and above
Share your thoughts in the comments
Please Login to comment...