HTML DOM setStartAfter() method
Last Updated :
21 Jun, 2023
The HTML DOM Range setStartAfter() method sets the starting position of a Range. An element used to set the starting point range is the referenceNode element. In this method, the reference element used is not included in the range.
Syntax:
range.setStartAfter(refNode);
Parameters:
- referenceNode element: The Node which is used to set the starting of the range.
Return Value: This method has no return value.
Example: This example will show how to set the starting of the range using setStartAfter(). Also in this example, I also used setEndAfter() method to set the ending of the range. The start reference node here is the first <i> element of the document.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM range setStartAfter() property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>
The range will start after
1st element in italics<i> RangeStart</i>
The range started after 1st i
element <i>RangeEnd</i>
</p>
<script>
let range = document.createRange();
let refNode1 = document.getElementsByTagName("i").item(0);
let refNode2 = document.getElementsByTagName("i").item(1);
range.setStartAfter(refNode1);
range.setEndAfter(refNode2);
console.log(range);
console.log(range.toString())
</script>
</body>
</html>
|
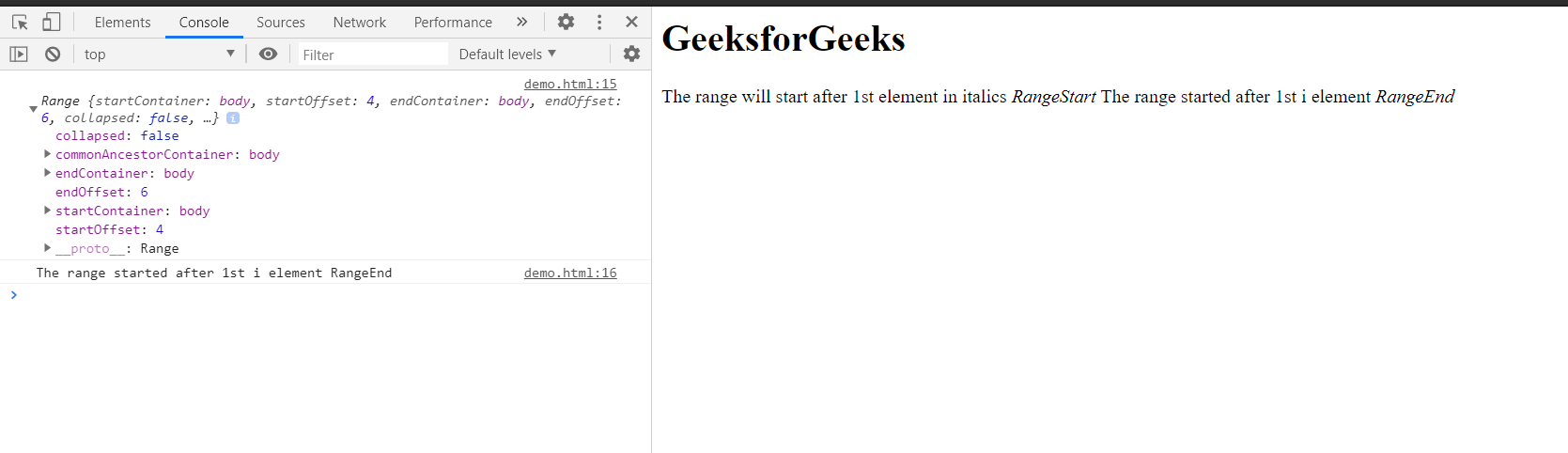
Output: In the console, the range made with startOffset and endOffset can be seen.

Supported Browsers:
- Google Chrome
- Edge
- Firefox
- Safari
- Opera
Like Article
Suggest improvement
Share your thoughts in the comments
Please Login to comment...